Tại sao thiết kế giao diện website ưu tiên cho di động lại quan trọng hơn tất thảy và làm thế nào để tạo thiết kế đúng cách? Hãy cùng tìm hiểu bài viết dưới đây nhé!
Ngày nay thật khó để bạn có thể gặp được ai đó không có sẵn điện thoại thông minh mang bên mình. Lượng người sử dụng điện thoại di động đã vượt qua máy tính để bàn – tất nhiên là kéo theo đó số lượng truy cập web của thiết bị di động không ngừng tăng đạt 54,8% vào năm 2021. Trước xu thế tất yếu này, nếu sở hữu một website, chắc chắn bạn sẽ phải tìm cho mình một hướng đi để giúp trải nghiệm của người dùng được đáp ứng tối ưu nhất trên phương tiện thiết bị di động. Trong bài viết này, chúng tôi sẽ giải thích thiết kế ưu tiên thiết bị di động là gì? Tại sao nó lại quan trọng? Và một số mẹo để giúp bạn tiến hành tạo thiết kế ưu tiên thiết bị di động.
Minh họa bởi OrangeCrush
Sự thật quan trọng về thiết kế ưu tiên thiết bị di động
Mọi người bắt đầu chú ý đến khái niệm thiết kế ưu tiên thiết bị di động vào năm 2010, khi Eric Schmidt, lúc đó là Giám đốc điều hành của Google, tuyên bố tại Mobile World Congress (Triển lãm di động toàn cầu) rằng các nhà thiết kế của công ty sẽ ngày càng tập trung vào người dùng điện thoại thông minh cũng như nhu cầu của họ. Ông Schmidt nói: “Điều quan trọng lúc này là phải thiết kế sao cho phù hợp với nền tảng thiết bị di động. Hầu hết các dịch vụ của mình phải được cung cấp đầy đủ trên di động và luôn luôn phải ưu tiên trên thiết bị di động trước”.
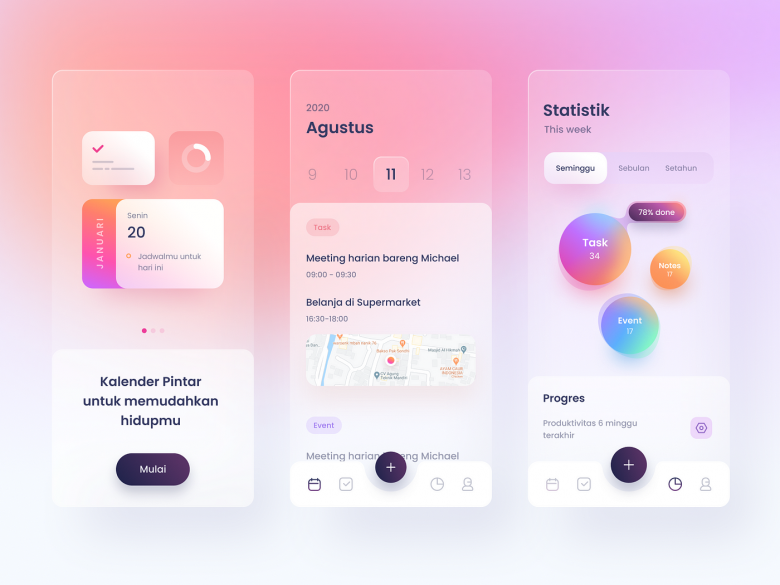
Bởi Ivan Pina
Vậy thiết kế ưu tiên thiết bị di động là gì?
Thiết kế ưu tiên thiết bị di động là tạo ra màn hình và thiết kế phù hợp với màn hình nhỏ nhất hiện có, chính là điện thoại di động. Điều này có nghĩa là các thiết kế sẽ được tối ưu hóa để phục vụ trải nghiệm của người dùng trên điện thoại thông minh, hiển thị các tính năng và thông tin cần thiết theo nhu cầu của họ. Với kích thước màn hình nhỏ, các nhà thiết kế buộc phải tập trung vào những gì thực sự quan trọng. Sau khi thiết lập nội dung cần hiển thị, bạn có thể thêm nhiều lớp chức năng và nội dung hơn cho máy tính bảng hoặc máy tính để bàn. Cách tiếp cận này được gọi là “cải tiến liên tục”. Nếu bạn làm đúng, bạn sẽ luôn cung cấp được phiên bản phù hợp nhất cho từng loại màn hình.
Ngược lại, bạn sẽ muốn tránh tạo ra “Graceful degradation” – đây là một phần của trang web giúp trình bày nội dung và tính năng cơ bản khi một số thành phần không được hiển thị hay sử dụng, bởi trên thực tế các trang web khi hiển thị nội dung có thể mắc lỗi và khách truy cập có thể sử dụng trong tất cả các cấu hình. Tức là thiết kế một trang web hoàn hảo trên máy tính để bàn nhưng sau đó phải loại bỏ nhiều yếu tố để nó phù hợp với màn hình di động. Điều này có thể làm mất thông điệp bạn muốn truyền tải hoặc chức năng của trang web trong quá trình sử dụng.
Lợi ích của thiết kế ưu tiên thiết bị di động
Dễ truy cập
Thiết kế ưu tiên cho thiết bị di động được tạo ra một cách kỹ lưỡng sẽ đảm bảo trải nghiệm mượt mà cho người dùng. Nghĩa là trang web của bạn sẽ luôn được hiển thị chính xác (không có hình ảnh bị bóp méo hoặc các đoạn ngắt chữ bất hợp lý), bất kể nó được truy cập từ thiết bị nào. Việc chọn thiết kế ưu tiên thiết bị di động cho phép bạn xây dựng một nền móng vững chắc, từ đó bạn có thể bổ sung nhiều tính năng cho trang web khi được truy cập thông qua máy tính bảng hay máy tính để bàn. Không chỉ vậy, bằng cách ưu tiên thiết kế cho thiết bị di động, các thiết kế sẽ tập trung và ưu tiên nội dung của bạn bằng cách thể hiện tiêu đề, chức năng của chúng ở chính giữa trang web. Điều này sẽ giúp người dùng dễ dàng truy cập vào những gì họ cần ngay lập tức.
Thiết kế bởi OrangeCrush
Thu hút khách hàng
Ngày nay, thuật toán của Google sẽ ưu tiên hiển thị các trang web thân thiện với thiết bị di động. Vì vậy, nếu bạn đảm bảo được trải nghiệm tuyệt vời trên thiết bị di động cho người dùng, khả năng được tìm đến cũng như khả năng lôi kéo người dùng tới trang web của bạn sẽ tăng đáng kể. Và một trong những cách tốt nhất để tạo trang web thân thiện với thiết bị di động là thiết kế ưu tiên thiết bị di động. Khi bạn mang đến trải nghiệm mượt mà và thoải mái trên thiết bị di động, lượng khách truy cập sẽ tiếp tục quay lại. Hãy tưởng tượng khi đang cần tra cứu một thứ gì đó nhanh chóng trên điện thoại mà lại gặp phải một trang web di động khó dùng – Điều đó sẽ khiến người dùng bỏ đi, hét lên với sự thất vọng.
Bởi Adam Muflihun
Luôn dẫn đầu cuộc chơi
Sử dụng phương pháp thiết kế ưu tiên thiết bị di động, tức là bạn đang thiết kế để có thể sử dụng bởi màn hình nhỏ nhất. Việc phóng to trang web để dùng trên màn hình lớn sẽ dễ dàng hơn so với việc phải thu nhỏ kích thước trang web để vừa màn hình nhỏ. Khi bắt đầu thiết kế trang web từ khía cạnh này, bạn có thể tránh được sự xuống cấp do tốc độ phát triển của công nghệ di động. Điều này có nghĩa là trang web của bạn sẽ luôn hợp thời, phù hợp để sử dụng lâu dài. Thay vì cố gắng cắt giảm và thu nhỏ trang web hoặc áp dụng các bản vá lỗi lộn xộn lên trang web của mình, bạn có thể tận dụng cơ hội này để đi trước đối thủ cạnh tranh của mình.
Một thiết kế trang web rõ ràng, sử dụng cho một sân gôn của Technology Wisdom
Ưu tiên thiết bị di động sẽ thu lại được lợi nhuận lớn
Thiết kế ưu tiên thiết bị di động ngày càng trở thành tiêu chuẩn của mọi ngành vì người dùng giờ đây yêu cầu các trang web trên thiết bị di động phải nhanh, ngắn gọn và rõ ràng, cho dù chúng cung cấp số liệu thống kê về thể thao hay sử dụng để bán giày. Bạn không muốn trang web di động của mình hiển thị sai thông tin hoặc tải chậm. Nghiên cứu cho thấy rằng thời gian tải trang chậm trễ một giây thôi đã giảm 7% trong việc chuyển đổi trang và giảm 11% lượt xem trang. Nhưng khi bạn thiết kế trang web ưu tiên thiết bị di động, bạn đã phải tránh làm trang web quá tải với các quảng cáo khó chịu, các cửa sổ tự bật và kích thước hình ảnh.
Bằng cách đó, bạn sẽ tạo ra trải nghiệm không bị ngắt quãng và thoải mái cho người dùng, bạn còn có thể theo kịp đối thủ của mình hoặc thậm chí dẫn đầu.
Một số mẹo quan trọng để thiết kế ưu tiên thiết bị di động:
Trang web trên thiết bị di động cho B-Driven, một công ty may mặc thể thao, của Archangelo
Trang web dành cho thiết bị di động có thể và nên có một thiết kế đẹp mắt, ngoài ra vẫn phải đáp ứng tất cả các yêu cầu của người dùng. Vì vậy, hãy suy nghĩ về nội dung mà người dùng thường tìm kiếm. Họ có tìm đến trang web của bạn để biết giờ tàu, giờ mở cửa của nhà hàng hay tìm lời khuyên về nơi có đồ uống ngon nhất trong thị trấn không?
Bạn cần cung cấp mọi thông tin trên một cách rõ ràng trong màn hình đầu tiên, giữ cho hình ảnh tươi sáng và hấp dẫn (đừng quên thay đổi kích thước chúng cho thiết bị di động). Hãy loại bỏ bất kỳ cửa sổ tự bật hay các phiền nhiễu không cần thiết, nếu bạn cần phải cung cấp thêm thông tin, hãy để link điều hướng trở nên dễ nhận biết, dễ dàng chạm vào bởi một ngón tay.
Khi nghĩ về một dự án mới, hãy mạnh dạn cân nhắc bắt đầu với thiết kế dành cho thiết bị di động, từ đó phát triển lên một trang web hoàn mỹ hơn, có nhiều nội dung và chức năng hơn. Bạn có thể tập thiết kế ưu tiên thiết bị di động bằng cách làm theo các nguyên tắc và mẹo cơ bản dưới đây.
Một số mẹo quan trọng để thiết kế ưu tiên thiết bị di động:
– Cung cấp nội dung cần tìm cho người dùng một cách nhanh chóng.
– Giữ mọi thứ đơn giản: sử dụng kiểu chữ dễ đọc, làm cho văn bản dễ nhìn, loại bỏ cửa sổ tự bật và quảng cáo, thêm công cụ công cụ tìm kiếm hữu dụng.
– Lời kêu gọi, mời gọi nên để in đậm và rõ ràng để dễ dàng đạt được kết quả, thông tin.
– Thêm các nút điều hướng dễ đọc, chúng sẽ lưu trữ nội dung bổ sung cho phần mục lục ở trên cùng.
– Tốc độ tải chính là chìa khóa: loại bỏ khỏi trang web của bạn các yếu tố không cần thiết, từ thiết kế web gốc này hãy tạo ra một phiên bản hoàn chỉnh hơn cho máy tính bảng và máy tính để bàn.
– Đừng quên tạo một bản thử nghiệm! Bạn cần biết liệu trang web của mình có hoạt động trên thực tế được hay không, do đó hãy kiểm tra các thiết kế và mã viết của trang web trên thiết bị di động thực tế.
Bởi Andrew Grzesiak
Dịch và biên soạn tiếng Việt bởi Arena Multimedia
| Chương trình đào tạo Mỹ thuật Đa phương tiện (Arena Multimedia Specialist Program – AMSP) đào tạo Chuyên gia Mỹ thuật Đa phương tiện trong 2,5 năm. Với tính chất bao quát mọi lĩnh vực của ngành công nghiệp sáng tạo và giải trí, AMSP là cánh cửa mở ra các cơ hội nghề nghiệp đa dạng: Thiết kế Đồ họa, Thiết kế Web, Làm phim; Thiết kế Game, Hoạt hình 3D. Đặc biệt, học viên Arena đều được “va chạm” với các công việc trong ngành ngay từ năm nhất nhờ các cơ hội thực tập và việc làm từ mạng lưới doanh nghiệp, đối tác rộng lớn. – Kỳ 1: Graphic Design – Thiết kế đồ họa – Kỳ 2: Digital Product Design – Thiết kế sản phẩm kỹ thuật số – Kỳ 3: Digital Filmmaking – Làm phim kỹ thuật số – Kỳ 4: 3D Game Design – Thiết kế Game 3D – Kỳ 5: 3D Animation – Hoạt hình 3D Xem chi tiết chương trình đào tạo: https://www.arena-multimedia.vn/chuong-trinh-dao-tao/ Đăng ký tư vấn chương trình học tại : https://www.arena-multimedia.vn/dang-ky-hoc/ |