Làm sao để thiết kế các biểu mẫu và làm chúng hoạt động hoàn hảo trên các thiết bị di động? Đừng bỏ qua những lời khuyên bổ ích sau đây từ các chuyên gia.
Dù là các biểu mẫu cho việc đăng ký thông tin hoặc một dãy các biểu mẫu đa chiều, thì biểu mẫu là một trong những thành phần quan trọng nhất của bản thiết kế sản phẩm kỹ thuật số – nên bạn cần thiết kế chúng sao cho chúng hoạt động hiệu quả trên thiết bị di động.
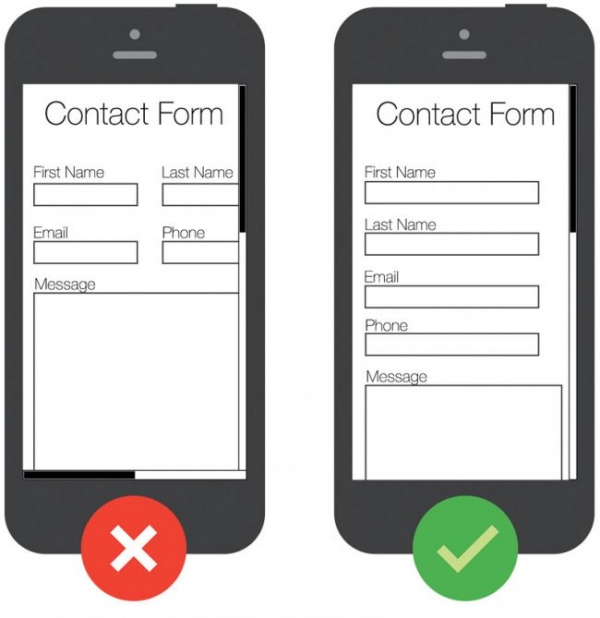
1. Thiết kế cuộn theo chiều dọc
Bố trí thành cột đơn sẽ hiệu quả hơn
Bất kể kích thước của thiết bị là bao nhiêu, cách đơn giản nhất để hoàn thành là thiết biểu mẫu theo kiểu thẳng. Quá nhiều cột có thể làm giảm và ảnh hưởng mức độ chú ý của người dùng (người dùng chắc hẳn sẽ nói rằng những khu vực để điền dữ liệu không có tính nhất quán, đây là một yếu tố không mấy tích cực khi xét đến tính khả dụng) và có thể bắt người dùng buộc lòng phải sử dụng theo chiều ngang.
Khi nhắc đến việc bố trí các biểu mẫu, bạn nên thiết kế các mục trong một cột: nếu một một biểu mẫu nào đó đã được chứa trong một cột duy nhất, thì việc còn lại để hoàn thành là chúng ta chỉ cần một đường kẻ thẳng xuống cho trang đó là đủ
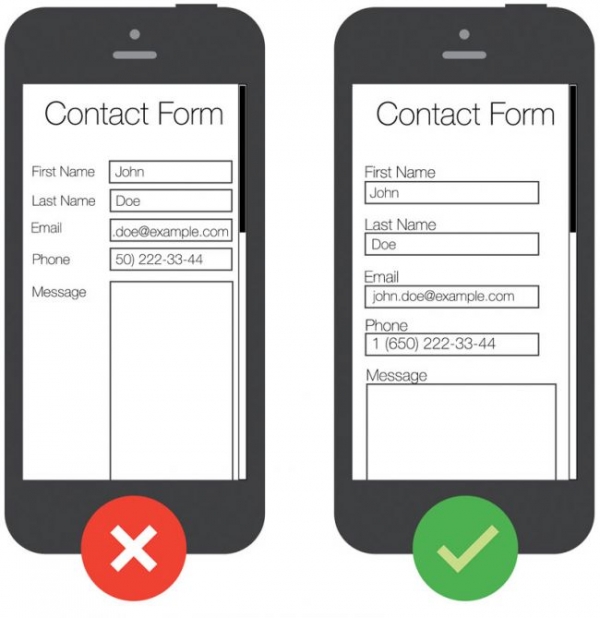
2. Hãy đặt nhãn dán lên phía trên các trường thuộc tính (khu vực để nhập liệu)
Đặt nhãn dán trên vị trí của các trường thuộc tính tại biểu mẫu
Nhãn dán cho người dùng biết những trường thuộc tính đầu vào tương ứng nghĩa là gì. Khi bạn chọn nơi để đặt nhãn, bạn sẽ có hai lựa chọn: dồn hết sang bên trái hoặc đặt lên phía trên cùng.
Những nhãn dán được đặt thẳng hàng theo bên trái sẽ hoạt động tốt nếu biểu mẫu được hoàn thành trên máy tính bàn hoặc máy tính bảng. Tuy nhiên, chúng không phải là giải pháp tốt nếu không muốn nói sẽ trở nên khủng khiếp cho các thiết bị di động, nguyên nhân là do sự giới hạn của màn hình. Vì các nhãn dán ở bên trái, phải được đặt ở phía trước của trường thuộc tính, với một màn hình bị hẹp sẽ để lại không gian rất ít cho trường thuộc tính – đặc biệt khi thiết bị đang ở chế độ xoay thẳng. Điều này tạo ra hai vấn đề nghiêm trọng xét về tính khả dụng:
- Trường thuộc tính trên biểu mẫu sẽ không đủ rộng để hiển thị toàn bộ dữ liệu vào từ người dùng, điều này sẽ dễ dàng làm cho họ gõ máy nhầm và cũng như sẽ làm cho các biểu mẫu càng sai hơn khi chúng được gửi.
- Khi người dùng được thông báo rằng họ đã nhập liệu sai thông tin, họ lại có thể gặp phải khó khăn trong việc tìm kiếm và khắc phục sự cố đó bởi nguyên nhân rằng họ sẽ khó thấy được bao quát toàn bộ các dữ liệu sai.
Khi người dùng đang duyệt bằng thiết bị di động, việc bố trí nhãn dán bên trên trường thuộc tính của biểu mẫu sẽ đảm bảo rằng họ có thể thấy được toàn bộ độ rộng để nhập thông tin cho chính xác, vì bạn có bao giờ sử dụng hết khoảng rộng đó cho nhãn dán đâu.
Việc viết nhãn dán của bạn ở phía trên khu vực nhập liệu cũng sẽ giúp cho bạn dễ dàng viết những nhãn dán rõ ràng và có ý nghĩa , vì lúc này bạn sẽ có đủ không gian cho nhiều từ hơn.
3. Sử dụng những đối tượng để chạm (tap target)
Các tap target nên mang tính dễ sử dụng ở bất kể kích thước nào trên thiết bị khi chúng được hiển thị trên màn hình. Các đối tượng lớn hơn (khu vực nhập liệu và các nút) sẽ dễ dàng hơn cho người dùng không mấy khéo léo, cho dù tình trạng đó lúc nào cũng vậy hoặc mang tính tạm thời do hoàn cảnh nào đó gây ra.
Hiện tại chúng ta thấy, đối tượng mang kích thước lớn nhất thì dành cho thiết bị cảm ứng, vì vậy bạn cần phải thiết kế những chi tiết cảm ứng đầu tiên. Điều này đảm bảo rằng người dùng sẽ không cần phóng to màn hình ra để nhập liệu hoặc chọn một tùy chọn nào đó. Các khu vực có thể nhấp vào được phải tuân theo quy tắc “ngón tay béo” (khi ngón tay trở nên quá khổ với diện tích khu vực nhập dẫn đến chạm sai vị trí) và chúng không được phép lấn vào những vùng xung quanh: kích thước ngón tay trung bình của người khi chạm là 10 x 14mm và kích thước đầu ngón tay trung bình là 8-10mm, điều này làm cho kích thước của đối tượng phải đạt tối thiểu là 10 x 10mm.
Nhưng không chỉ riêng tap target phải đúng kích cỡ, bạn cũng nên đảm bảo rằng sẽ có đủ không gian giữa chúng. Trên thực tế, nếu bạn nhận được lỗi “Tap target size” trên các công cụ SEO thiết bị di động thì điều này thường vì nguyên nhân bố trí tap target của bạn quá gần nhau chứ không phải do đối tượng đó có kích thước quá nhỏ.
Việc đọc nội dung trên thiết bị di động có thể trở nên khó khăn, vì vậy việc làm dữ liệu đầu vào đạt 100{2fbbcdce6fba7ceca857f06e76ee977e945822970f76c6e598e150c203d39bd9} và đảm bảo văn bản được để ở16px (1em) sẽ tạo ra sự khác biệt lớn. Bằng cách đó, việc kéo thả bằng nhiều ngón tay để thu phóng hoặc cuộn lên xuống nhiều lần để đọc các thông tin cần thiết sẽ không còn nữa.
4. Sử dụng các trường thuộc tính biểu mẫu của HTML5
Các thiết bị di động cung cấp các bàn phím phần mềm có thể tùy chỉnh được cho các kiểu dữ liệu đầu vào khác nhau và các trường thuộc tính biểu mẫu HTML5 là cách đơn giản nhất để cải thiện trải nghiệm người dùng khi họ sử dụng các biểu mẫu của bạn. Các kiểu nhập liệu này gợi nhắc cho trình duyệt biết về kiểu bố trí bàn phím nào để hiển thị cho bản thân chúng trên màn hình.
Các thiết bị di động ấy còn bao gồm các kiểu dữ liệu đầu vào cho kiểu số học, email, điện thoại, đường dẫn và ngày tháng, và dữ liệu bàn phím đầu vào trên thiết bị di động sẽ được cập nhật để giúp người sử dụng điền vào biểu mẫu một cách dễ dàng hơn. Bạn sẽ không cần phải thêm vào những lớp đối tượng khác cho những dạng biểu mẫu chứa dữ liệu đầu vào, tất cả những gì bạn cần làm là sử dụng kiểu dữ liệu hợp lệ của HTML5 khi nhập :
Đồ án học kỳ Thiết kế Web “Nhà Hàng Ẩm Thực Beezeen” của học viên Arena Multimedia
5. Sử dụng “Flexbox” (một kiểu dàn trang mà nó sẽ tự cân đối kích thước của các phần tử bên trong để hiển thị trên mọi thiết bị)
Chúng ta hãy nên đối mặt với độ khó của việc tạo ra cách bố trí cho tính chất dễ điều khiển trong HTML. Chúng ta hầu hết đã và đang vật lộn với điều này trong từng thời điểm nào đó. Mặc dù từ trước đến nay chúng ta đều có thể tạo ra các bố cục như ý muốn bằng cách sử dụng những công nghệ chuyên dụng, và quá trình này thì chưa bao giờ là dễ dàng.
Những công nghệ để “làm việc” với bố cục có kết cấu đã lần lượt xuất hiện cũng như không còn thịnh hành, các nhà phát triển đã sử dụng các khung dữ liệu HTML, bảng HTML, các bố cục mang tính động, và gần đây hơn là họ sử dụng các hệ thống đường kẻ ô được ưa chuộng đến từ các khung cơ cấu của CSS như Bootstrap.
Nhưng với sự xuất hiện của mô hình Flexbox, cuối cùng HTML đã được trang bị một công cụ định dạng ô phong phú nhằm giải quyết các bố cục phức tạp, bao gồm các biểu mẫu HTML.
Flexbox mang lại cho chúng ta tính linh động tốt cho việc thiết kế các biểu mẫu đẹp đẽ một cách nhanh chóng. Điều mấu chốt để hiểu về Flexbox là : nó là một mảng chứa các công cụ thao tác : nó nhằm mục đích cung cấp một cách hiệu quả hơn để trình bày, sắp xếp và phân phối cho không gian giữa các mục trong một mảng chứa, ngay cả khi kích thước của chúng chưa được định rõ và cũng như hoặc mang tính động (vì thế từ ‘flex’ mang nghĩa như vậy).
Điều thú vị là Flexbox mang lại cho chúng ta sự linh hoạt tuyệt vời để nhanh chóng xây dựng mẫu cho mình mà không cần sử dụng bất kỳ truy vấn đến thiết bị nào cả. Ngoài ra, tất cả các trình duyệt hiện tại đều hỗ trợ Flexbox. Bản hướng dẫn cho thiết kế web của chúng tôi về mục Flexbox sẽ nói rõ cho bạn biết thêm, nhưng bây giờ chúng ta hãy tiến đến thực hành và học cách tận dụng Flexbox để tạo ra một biểu mẫu thuận lợi hơn.
Điều quan trọng phải giải quyết trước tiên là, chúng ta hãy định nghĩa cấu trúc HTML cho biểu mẫu của mình :
Hãy chú ý rằng mỗi danh sách mục trong biểu mẫu của chúng ta đều có một lớp đối tượng flex. Lớp này sẽ gắn liền với mảng chứa flex trong biểu mẫu ấy. Một trong những lợi ích lớn của Flexbox là khả năng để sử dụng bất kỳ phần tử HTML nào để xác định cho các mảng chứa và các phần tử của nó.
Bạn có thể áp dụng kiểu Flexbox cho bất kỳ phần tử HTML nào, có nghĩa là bạn có thể dễ dàng tạo lại và điều chỉnh lại các yếu tố một cách độc lập. Hãy nhớ rằng Flexbox cũng chỉ là một cơ chế để tạo kiểu, điều này có nghĩa là bạn có thể thêm và xóa nó theo ý thích.
Chúng ta hãy xác định mảng chứa flex trong CSS của mình, ngoài ra chúng ta sẽ muốn đặt các đối tượng flex dọc theo trục thẳng đứng. Chúng ta có thể dễ dàng định rõ điều đó chỉ với việc thiết lập một quy tắc CSS đơn giản:
.flex li {
display: flex;
flex-wrap: wrap;
align-items: center;
}
Bước tiếp theo là định rõ những chiều rộng cho các đối tượng flex. Các yêu cầu chính là :
- Nhãn dán phải có ít nhất 100px và tối đa 200px
- Các phần tử biểu mẫu sau khi ta hoàn thành nhãn dãn nên có ít nhất 200px
Điều này cung cấp cho chúng ta mỗi nhãn và phần tử biểu mẫu liên kết của chúng sẽ được hiển thị trên một hàng ngang đơn lẻ khi tổng cộng chiều rộng của biểu mẫu ít nhất 300px ( hãy nhớ rằng ở đây, chúng ta đang sử dụng các nhãn dán được sắp xếp thẳng hàng sang bên phải ).
.flex > li > label {
flex: 1 0 100px;
max-width: 200px;
}
.flex > li > label + * {
flex: 1 0 200px;
}
Và cuối cùng, đối với nút ấn để gửi – cũng là một đối tượng của flex, thì chúng ta sẽ định rõ một vài kiểu cơ bản sau:
.flex li button {
margin: auto;
padding: 22px 46px;
}
Như các bạn thấy đó, với các đánh dấu rất nhỏ như vậy cũng như tận dụng sức mạnh của Flexbox, thì chúng ta đã đi đúng hướng để xây dựng một biểu mẫu dễ điều khiển.
Với nhiều người dùng thiết bị di động, việc cung cấp trải nghiệm thân thiện với người dùng trên bất kỳ thiết bị nào sẽ mang tính quan trọng. Điểm mấu chốt chính là để đáp ứng nhu cầu của người dùng cũng như khả năng của thiết bị.
Theo CreativeBloq
Bản dịch được Việt hóa bởi Arena Multimedia