Chuỗi Series “Sức mạnh của Typography, Layout trong Magazine – Những khái niệm cơ bản cho người mới bắt đầu” là bài viết gợi mở thông tin học thuật căn bản nhất cho những bạn trẻ bước đầu quan tâm và tìm hiểu về ngành Mỹ thuật Đa phương tiện. Series này sẽ dẫn dắt bạn đến với những bài học đầu tiên mà bất kể chuyên gia thành công nào cũng đều phải học qua.
Phần 3: Magazine – Sự trường tồn của nghệ thuật kết hợp Typography và Layout
Bài viết này được hướng dẫn bởi sự dẫn dắt của Họa sĩ thiết kế KimB (cô Nguyễn Thị Kim Lan) – Giảng viên Arena Multimedia, từng đảm nhiệm vai trò Họa sĩ Thiết kế Tạp chí Thế Giới Mới, Báo Thanh Niên và có hơn 30 năm kinh nghiệm làm trong lĩnh vực thiết kế báo chí và giảng dạy.
——–
Chào mừng bạn đã đến với phần cuối cùng của chuỗi 3 bài viết Series “Sức mạnh của Typography, Layout, Magazine – Những khái niệm cơ bản cho người mới bắt đầu”.
Để tìm hiểu về Typography và Layout là gì thì cùng mời bạn xem lại phần 1 và phần 2
Khi đã nắm được những được 2 kiến thức cơ bản về Typography và Layout thì cùng đến với Phần 3 để tìm hiểu về Magazine – Sự trường tồn của nghệ thuật kết hợp Typography và Layout
Những tiêu chí trong thiết kế tạp chí hiện đại
1. Bố cục
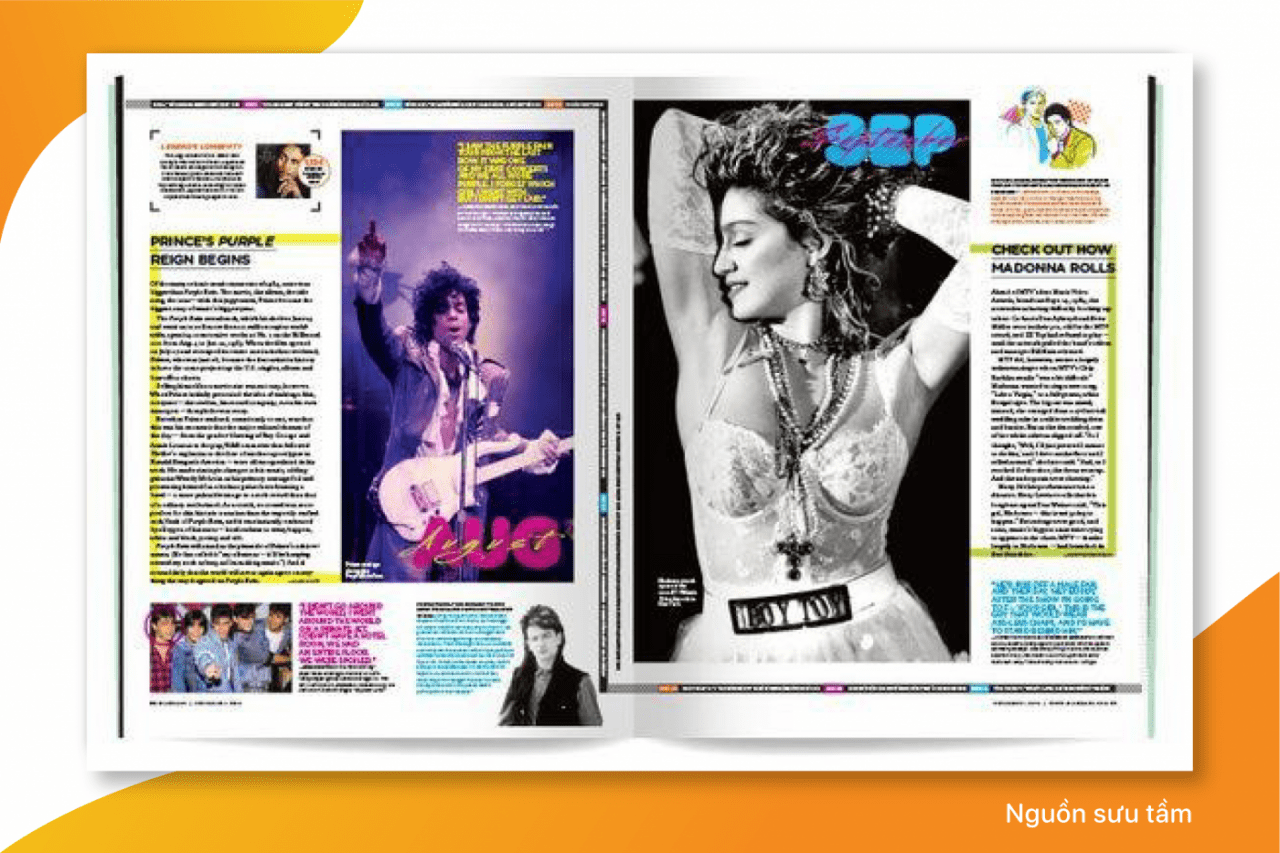
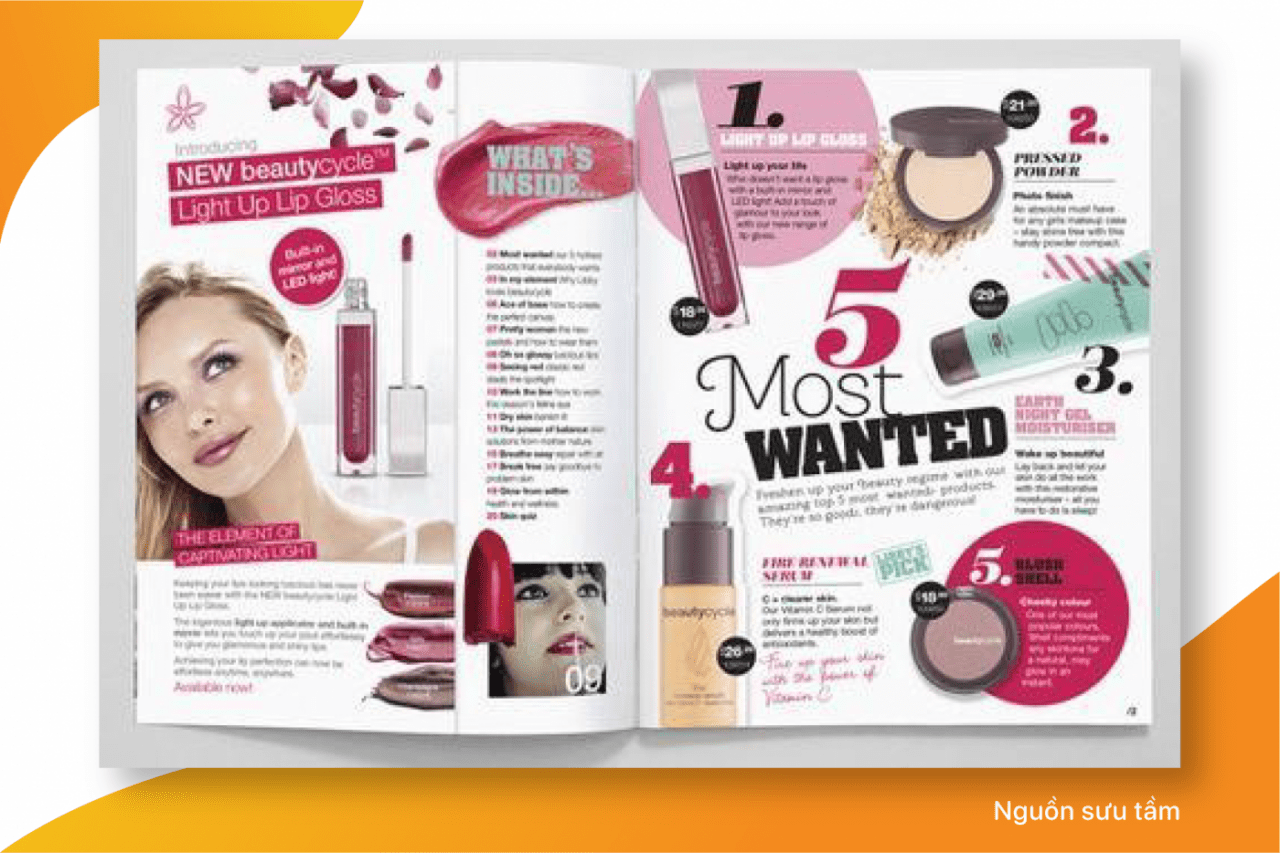
Các trang tạp chí sắp xếp và phân loại những hạng mục khá chặt chẽ. Tạp chí thường có rất nhiều dạng hình khác nhau như hình có kích thướng lớn, trung bình, nhỏ. Những hình lớn thường sẽ được dùng làm nền – dàn trang toàn bộ tạp chí, còn những hình nhỏ sẽ được sắp xếp theo cột hoặc ghép lại thành một khối nhất định mà không dàn trải rải rác. Cách làm này tạo ra ấn tượng mạnh và thu hút sự quan tâm của người xem.
Lưu ý mắt người đọc chỉ có thể cảm nhận được khoảng tối đa 400 từ sau đó cần nghỉ ngơi, dựa vào điểm này Designer cần sắp xếp chữ và hình ảnh cho hợp lý.

2. Cấp độ thông tin
Có 3 cấp độ nội dung thông tin
– Cấp độ 1 (Rất lớn): Hình to, bài dài, tiêu đề lớn
– Cấp độ 2 (Trung bình): Hình nhỏ hơn, thông tin ít hơn
– Cấp độ 3 (Nhỏ): Tin nhỏ hoặc rất nhỏ
Dựa vào cấp độ thông tin, nếu thông tin nào quan trọng bạn nên để hình ảnh đó lớn.

3. Quy trình đọc
Bất cứ một sản phẩm nào từ poster, prosure, quảng cáo thì khi bạn thiết kế thì phải tạo được đường dẫn cho mắt người đọc. Đoạn chữ đôi khi bạn có thể trình bày theo cấu trúc zick zack qua lại, nhưng phải thể hiện cho đúng theo chiều từ trái qua phải từ trên xuống dưới.
Quy trình đọc của một bài viết: Tiêu đề => Lời mở đầu/ lời dẫn => nội dung bài đọc => box trích dẫn.

4. Ảnh
Ảnh tạp chí khác với ảnh quảng cáo ở chỗ không được chỉnh sửa quá đà và điều đó giúp xác định được tính trung thực của hình ảnh.
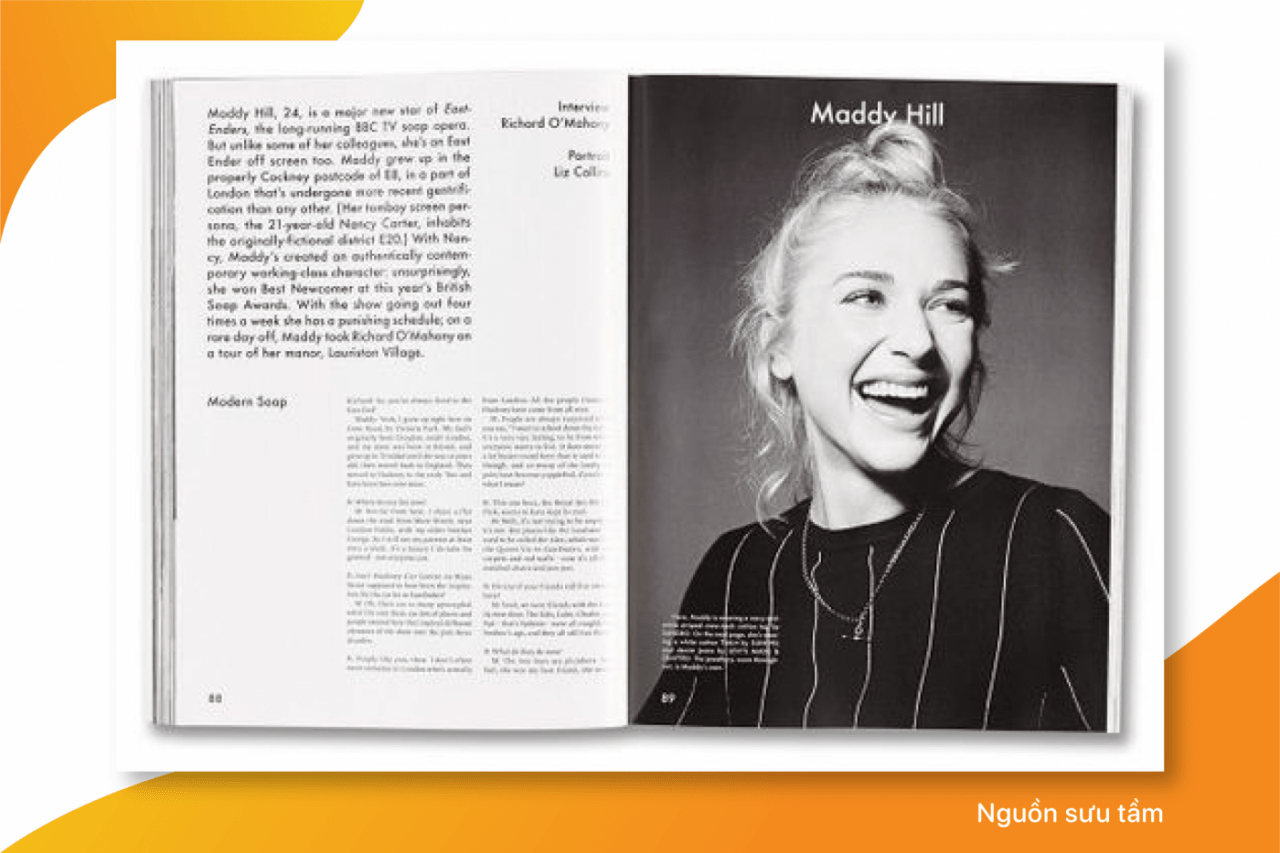
Không nên lật ảnh vì có thể gây sai lệch thông tin. Không nên để hình ảnh người xoay mặt nhìn vào gáy sách.

5. Chữ
Chữ bài viết nên dùng chữ font có chân căn bản, không dùng font chữ lạ. Màu sắc tốt nhất của chữ là màu đen trên nền trắng. Bạn có thể sử dụng cách phối màu khác cho chữ nhưng chỉ rơi vào một vài chỗ để làm điểm nhấn.
Bên cạnh đó việc có cột chữ rất quan trọng vì giúp độc giả dễ đọc. Khi phân chia cột cho chữ luôn chú ý rằng số cột tối thiểu là 2 và tối đa là 4. Nếu để 1 cột thì tạp chí sẽ trở thành một cuốn sách và nếu để 5 cột thì người đọc sẽ rất khó khăn trong việc đón nhận nội dung.
Và một tờ tạp chí tốt thì sẽ không được sử dụng quá nhiều font chữ. Nếu sử dụng quá nhiều font chữ sẽ dẫn đến tình trạng đọc giả không nhận diện được tính thông suốt và nhất quán của tạp chí. Hãy sử dụng tối đa 2 font (1 cho body text, 1 cho title).

6. Đồ họa, màu
Ngoài hình và chữ là tài nguyên thì thêm thắt một số chi tiết như đường viền, chân trang, hình nền cũng là một điểm thu hút. Nhưng lưu ý rằng việc sử dụng màu sắc rất quan trọng, và nên thận trọng khi sử dụng màu, màu sẽ không được lấn át quá nhiều nội dung và khi nhìn vào một bài viết thì nội dung và hình ảnh là điều quan trọng nhất.

7. Phong cách
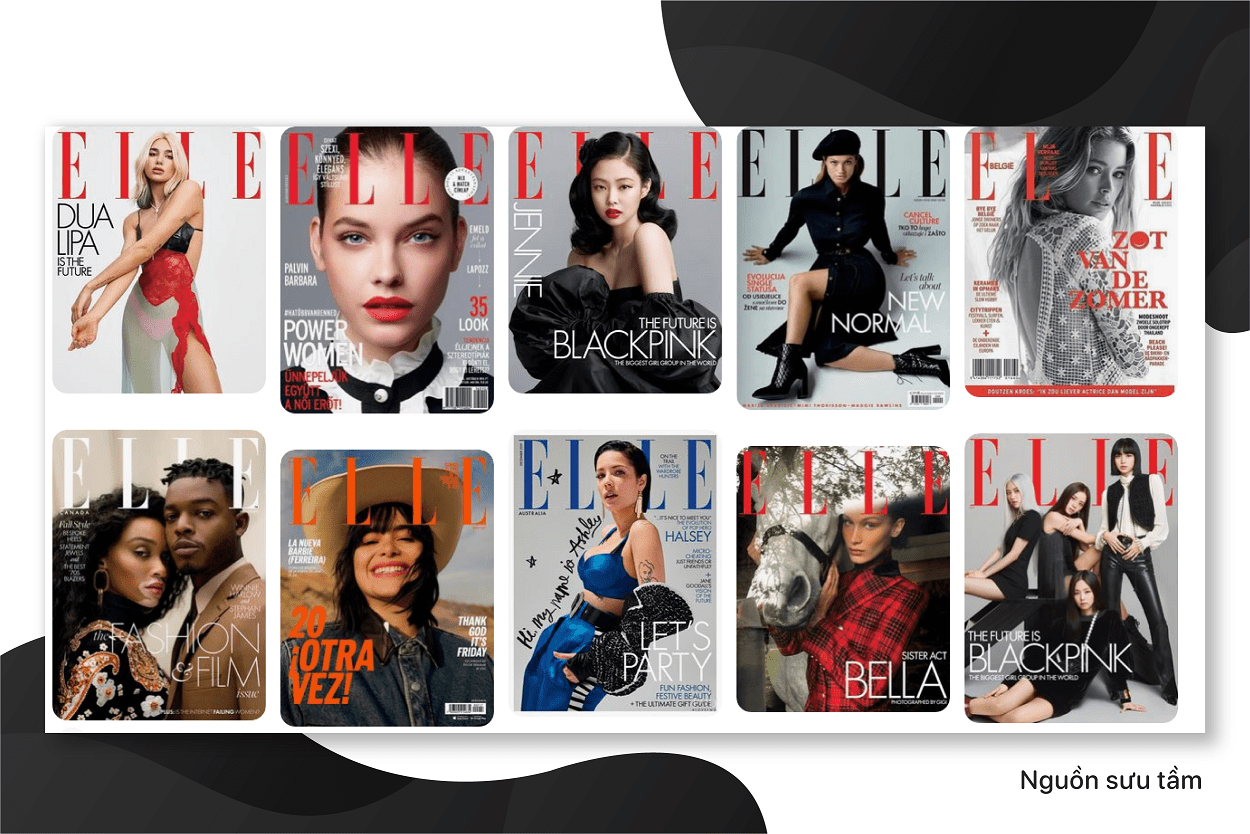
Lướt qua những trang tạp chí, trang báo mạng, có thể thấy rằng rằng tất cả những trang đó xét tổng thể từ trang đầu tiên đến những trang cuối cùng đều có sự thống nhất về font chữ, nội dung văn bản, hình ảnh, màu sắc, bố cục layout cơ bản…. và tạp chí nào cũng sẽ mang một phong cách riêng nhất định.

Sau khi giúp bạn nắm được 7 tiêu chí trong thiết kế tạp chí hiện đại, Arena Multimedia muốn giới thiệu thêm với bạn về những câu chuyện quý giá về các Grand Master trong quá trình phát triển từ Magazine đến E-Magazine. Đầu tiên là Alexey Brodovitch – Giám đốc Nghệ thuật của Harper’s Bazaar từ năm 1934 – 1958. Trong suốt thời gian làm việc tại Bazaar, Brodovitch đã thật sự tạo nên cuộc cách mạng trong thiết kế tạp chí. Ông chính là người đầu tiên đưa hình ảnh và font chữ hòa làm một và thành tựu này vượt xa nhiều tạp chí khác lúc bấy giờ, khi vẫn tách riêng hình ảnh với chữ cái bằng các khoảng trắng lớn. Và Khôi Vinh – người Việt Nam đầu tiên làm Art Director tại New York Times. Hơn nữa Khôi Vinh là một trong những người được nói tới đầu tiên khi đưa các tiêu chuẩn thiết kế hệ thống lưới (grid systems) vào thiết kế website. Sự kết hợp giữa các quy tắc thiết kế truyền thống và thiết kế Internet là tiền đề cho xu hướng tạp chí điện tử hiện nay.

Xu hướng phát triển từ Magazine đến E-Magazine
Có thể thấy, trong xã hội nay, việc tiếp nhận thông tin qua Internet đã trở thành thói quen, lối sống của phần lớn mọi người, nhất là đối với giới trẻ. Các thế hệ càng trẻ thì nhu cầu đọc báo và tạp chí giấy ngày càng ít dần, làm ảnh hưởng đến chỉ số phát hành báo và tạp chí giấy.
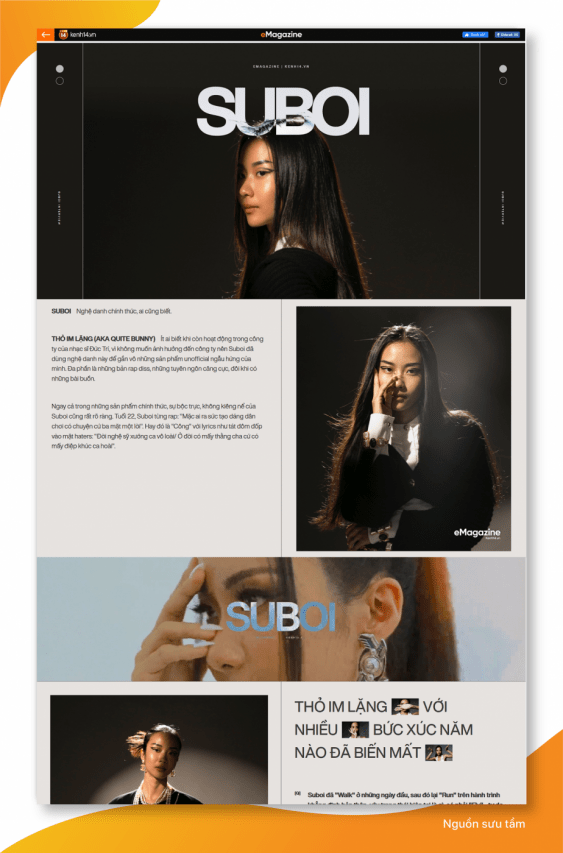
Do đó, các bài báo điện tử được thiết kế theo phong cách tạp chí (bài E-Magazine) trở nên phổ biến trong những năm gần đây như một xu thế. Đây được xem là bước cải tiến của báo chí.

Bài E-magazine là kiểu bài báo Đa phương tiện (multimedia) và vẫn bao gồm những yếu tố như chữ viết, hình ảnh, đồ họa nhưng được bổ sung thêm những thành phần video, ảnh động, file âm thanh theo phương thức hoàn toàn mới. Do đó người thiết kế đồ họa hiện nay sẽ phải cập nhật thêm kiến thức chuyên ngành về UX/ UI Designer để có thể cho ra đời 1 ấn phẩm chất lượng và chuyên nghiệp.
Khi đọc một bài E-magazine, bạn sẽ có cảm giác đang đọc báo phiên bản mobile trên máy tính hoặc đang thưởng thức một trang tạp chí được thiết kế cầu kì.
Bạn thấy đó, thế giới thay đổi không ngừng và để bắt kịp xu hướng của thời đại bạn sẽ phải không ngừng nâng cao kiến thức của bản thân. Hãy học hỏi kinh nghiệm nhiều hơn và phát triển bản thân mình một cách tốt nhất có thể.
Bài viết: Uyên Phạm
Hình ảnh: Sưu tầm internet
Thiết kế: Duy Upin