Typography là tên gọi của Workshop trực tuyến do Arena Multimedia tổ chức trong trung tuần tháng 9. Sự kiện được dẫn dắt bởi thầy Nguyễn Hồng Trường – Trưởng ngành Thiết kế đồ họa Đại học Greenwich đã thu hút hơn 1.000 bạn trẻ đăng ký tham gia. Tại đây, vị khách mời không chỉ mang đến nhiều kiến thức sinh động, mà còn lồng ghép các ví dụ trực quan giúp các bạn trẻ hiểu thêm về Typography ở khía cạnh Chữ chơi & Chữ đọc.
Chúng ta có hàng tá cách để định nghĩa Typography là gì? Là kỹ thuật cho phép ngôn ngữ con người thể hiện bằng hình thức thị giác bền vững, là một giọng nói trực quan, không cần đọc cũng truyền tải được thông điệp của riêng mình… nhưng chung quy có thể hiểu đơn giản rằng: Typography là nghệ thuật hình thành và sắp xếp con chữ để chúng trở nên hấp dẫn hơn khi hiển thị.
Thế nhưng, làm cách nào khiến Typography trở nên lôi cuốn như trên lại không phải chuyện đơn giản. Vì vậy, trong khuôn khổ Workshop lần này, thầy Nguyễn Hồng Trường tập trung khai thác giá trị đích thực của chữ trong Multimedia Design, đồng thời hướng dẫn các phương pháp thiết kế Typography hiệu quả. Việc của bạn – nếu đang khám phá khía cạnh rộng lớn này, là hãy ghi nhớ những lời khuyên sau đây đến từ vị chuyên gia để hiểu và vận dụng tối ưu chúng vào thực tế học tập lẫn công việc của mình nhé!
Muốn dụng chữ, phải hiểu luật
Theo thầy Nguyễn Hồng Trường, một trong những sai sót mà chúng ta thường mắc phải trong quá trình tìm hiểu Typography là sa đà vào kỹ thuật mà bỏ quên kiến thức nền tảng: “Muốn dụng chữ phải hiểu luật, mà để hiểu được luật chữ, trước tiên cần tỏ tường nguồn gốc sinh ra chúng.” Con chữ xuất phát từ nhu cầu lan tỏa thông tin và tăng khả năng giao tiếp. Tiến trình hình thành chữ bắt đầu từ những quy ước, nghĩa là khi nhìn vào một vật thể nhất định, chúng ta có ý thức về nó, để rồi từ đó tạo ra các giá trị hiển thị tương ứng giúp người xem nhận biết nội dung hiệu quả.

Dựa vào lịch sử phát triển của con chữ, thầy Nguyễn Hồng Trường chỉ ra tiền đề khai sinh luật chữ: “Typography đã xuất hiện rất lâu, ở dạng tượng hình, tượng thanh chạm khắc trên đá đến những ký tự được in trên mặt giấy. Sự chuyển giao phương thức ấy gắn liền với quá trình tạo hình con chữ, tức thay đổi cấu trúc chữ – từ một đối tượng thuận tiện chép bằng tay trở nên linh hoạt với thị giác con người và đáp ứng tối ưu công nghệ tân tiến. Xã hội ngày càng phát triển, chữ vì thế cũng “muôn hình vạn trạng” hơn. Giờ đây, nó không chỉ phục vụ nhu cầu đọc hiểu mà còn phải biểu đạt được cảm xúc, gây sự chú ý với người xem.”
Sự xuất hiện hàng loạt các tạo hình font chữ qua từng giai đoạn dẫn tới việc ra đời của quy luật sử dụng font chữ – Anatomy. Hiểu đơn giản, mỗi con chữ giống như một cá thể độc lập, nhưng giữa chúng lại có vài điểm tương đồng, sự tương đồng đó được Anatomy định hình là yếu tố cấu trúc của chữ.

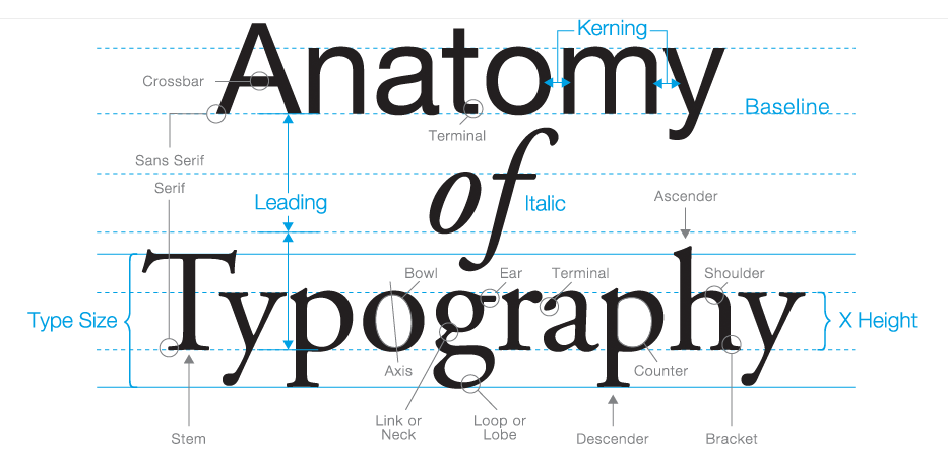
Bên cạnh các yếu tố về cấu trúc, trong quá trình phát triển lâu dài, giới chuyên gia cũng đưa ra một quy ước cơ bản đảm bảo sự hiển thị tốt nhất cho con chữ. Theo đó, chữ hiển thị trên một hệ lưới bao gồm:
– Acent Line: Là đường thẳng thể hiện cho chiều cao của đỉnh cao nhất mà chữ cái có thể tạo ra.
– Cap Line: Là đường thẳng giới hạn chiều cao của chữ in hoa.
– Base line: Là đường gốc, đường thẳng nối các phần chân chữ định hình trên một dòng kẻ. Bất kỳ một chữ nào cũng nằm trên một đường gốc.
– Decender line: Là điểm nối các điểm thấp nhất mà con chữ có thể tạo ra trên một dòng.

Sau quá trình tìm ra các yếu tố cấu tạo ngôn ngữ và cách sắp xếp con chữ chữ trên các đường line. Chúng ta có được một số nhóm font chữ cụ thể như sau:
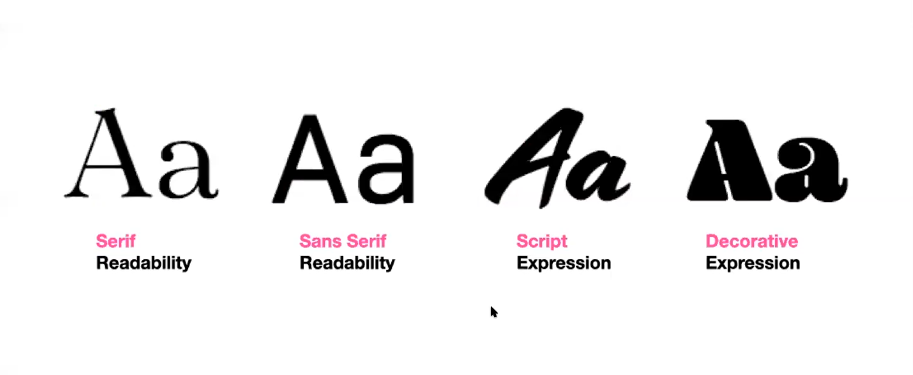
– Serif (Chữ có chân)
– San Serif (Chữ không chân)
– Script (Chữ viết tay)
– Decorative (Chữ thể hiện)
Font chữ có chân và không chân thường được tối ưu hóa cho việc đọc, trong khi hai font còn lại mạnh về tính biểu cảm, tạo ra những rung động đặc biệt cho người xem.
Tóm lại, Thầy Nguyễn Hồng Trường kết luận rằng, nếu muốn ứng dụng Typography thì trước tiên, các bạn phải hiểu được nguồn gốc, yếu tố cấu thành, cách biến tấu và công năng mà con chữ mang lại. Sự chuẩn bị kỹ lưỡng không chỉ giúp bạn dùng chữ tự tin hơn mà còn trang bị cho bạn một nền tảng vững chắc để khám phá sâu hơn sự kỳ diệu của Typography.
Muốn chơi chữ, phải tạo được tính biểu cảm
“Việc đưa quá nhiều cảm xúc vào trong con chữ sẽ khiến khả năng đọc nội dung kém đi. Bù lại, nếu xác định nó cần cảm xúc thì đừng ngại tạo ra cái gì đó đặc biệt.” Chúng ta chơi với con chữ bằng cách tạo ra tính biểu cảm. Sau khi xem xét thành phần tạo hình, bố cục xếp chữ, nội dung và ngữ cảnh, thầy Nguyễn Hồng Trường đã chỉ ra các cách giúp nhà thiết kế tạo được tính biểu cảm cho chữ.
1. Tác động vào chữ bằng các yếu tố hiệu ứng
Cách đầu tiên để tạo ra tính biểu cảm cho con chữ là lồng ghép các yếu tố hiệu ứng. Đây được xem như một trong những cách đơn giản nhất, bởi không cần tác động quá sâu vào cấu trúc chữ nhưng vẫn tạo ra rung động rõ ràng cho người xem. “Sự đặc biệt của chữ bắt nguồn từ đâu? Có phải chính từ tính biểu cảm. Nếu chữ chỉ dùng để đọc thì quá đơn giản, nhưng nhìn vào nó mà sinh ra cảm xúc thì lại càng thú vị hơn nữa.” – Thầy Nguyễn Hồng Trường nói. Anh cũng cho biết thêm, bản thân con chữ có tính biểu cảm thì mới tạo ra sức mạnh kết nối. Đó là lý do, mỗi khi doanh nghiệp cần truyền đạt tính cách thương hiệu, tính cách sản phẩm qua thiết kế thì phương án đầu tiên được Designer ưu tiên lựa chọn là Typography.

2. Tác động vào hình dáng con chữ
Trong thiết kế kế đồ họa, mỗi nét cong, nét thẳng, góc nhọn, góc vuông đều mang tới cảm xúc nhất định. Vì thế, yếu tố tạo hình được xem là góp phần không nhỏ mang đến tính biểu cảm cho con chữ. Có rất nhiều công thức tạo hình, nhưng tựu trung phải dựa trên sự đối chiếu với các sự vật, hiện tượng bên ngoài cuộc sống.
Theo thầy Nguyễn Hồng Trường, ấn tượng thị giác với môi trường đóng góp rất lớn vào tạo hình Typography, để khi gán vào con chữ nảy sinh được cảm xúc tương đồng. Muốn tạo ra những giá trị này, chúng ta cần có trải nghiệm, phải yêu cuộc sống, thích thú với việc giao tiếp với cuộc sống. Bên cạnh đó, vị diễn giả cũng chỉ ra rằng: Chúng ta có thể tác động nhiều, vẽ nhiều để tạo cảm xúc. Thế nhưng trong thiết kế, vẽ nhiều chưa chắc đã hay bằng vẽ ít, bởi cái gì đơn giản nhưng tạo được hiệu ứng thường dễ tiếp cận và gây nhiều thích thú hơn. Vì vậy, các bạn phải có sự liên tưởng hình ảnh, đối chiếu tạo hình, cân nhắc xem con chữ này có thể biến đổi thành cái gì khác không, từ đó mang lại tính biểu cảm cho nó khi hiển thị.

Cao trào nhất của sự sáng tạo là không làm gì mà vẫn tạo ra được hiệu ứng cảm xúc. Thế mới thấy, bản chất việc tạo ra một con chữ cần rất nhiều tư duy để phát triển và tinh chỉnh tỉ lệ.

Trong thiết kế, nhìn ở góc độ biểu hiện thì ý tưởng quan trọng hơn. Với con chữ mang tính chất biểu hiện, đọc được hay không không quá quan trọng, nhưng tạo được cảm xúc hay không lại thực sự cần thiết. Dĩ nhiên, đừng vì thế chúng ta mà loại bỏ hoàn toàn giá trị đọc, thay vào đó, hãy tìm ra các phương pháp khác nhau để đẩy cao giá trị minh họa con chữ.
Muốn chữ dễ đọc, phải tạo ra sự quen thuộc
“Con chữ muốn dễ đọc thì đầu tiên phải quen thuộc. Vì vậy, để tạo ra sự dễ đọc của Typography, hãy tự hình thành một folder cho riêng mình, nơi chứa những font chữ quen thuộc với chính bạn.” Vậy, đâu là những giá trị để tạo ra sự dễ đọc cho con chữ? Theo thầy Nguyễn Hồng Trường, có bốn tiêu chí cần phải lưu tâm tới nhất:
– Tạo hình con chữ
– Xếp chữ thành từ ngữ
– Quản lý đoạn văn
– Quản lý không gian trình bày
Hãy lần lượt xem xét riêng từng tiêu chí.
1. Tạo hình con chữ

Rõ ràng, khi nhìn vào ví dụ trên đây, chúng ta sẽ dễ dàng nhận ra chữ B bên trái thuận mắt hơn chữ B bên phải. Tâm lý thị giác của con người có một điểm rất đặc biệt, đó là tự động điều chỉnh để bao giờ không gian bên trên cũng tự phóng đại hơn so với không gian bên dưới. Vì vậy, khi tiến hành ghép nối con chữ, chúng ta phải đối chiếu với nguyên lý thị giác, nhằm giúp con chữ đạt tới trạng thái hài hòa, cân đối nhất.
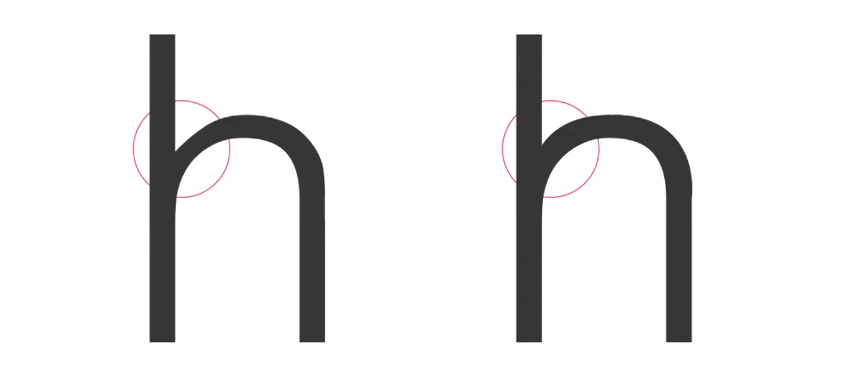
Tương tự, khi nhìn vào hai trường hợp trên đây, chúng ta dễ dàng nhận ra chữ “h” bên trái thuận mắt hơn hẳn bên phải. Với ý đồ tạo cho con chữ một giá trị hài hòa ổn định, nhà thiết kế đã khéo léo gò bớt phần nét cong ở khu vực tiếp giáp nét thẳng. Giá trị ổn định hài hòa yêu cầu chúng ta phân bổ đều áp lực thị giác ra toàn bộ không gian, tránh gây nặng nề ở một điểm nào đó trên chữ. Với mục tiêu “dùng để đọc”, chúng ta không cần điểm nhấn, chúng ta cần điều hòa áp lực thị giác trong form tạo hình con chữ làm sao cho chúng đều bằng nhau.
2. Xếp chữ thành từ ngữ (Kerning)
Kerning là tinh chỉnh tỉ lệ giữa từng tạo hình con chữ khi nó kết hợp với nhau, cân bằng áp lực thị giác giữa các ký tự trong một từ, được ứng dụng cho tiêu đề của layout thiết kế.

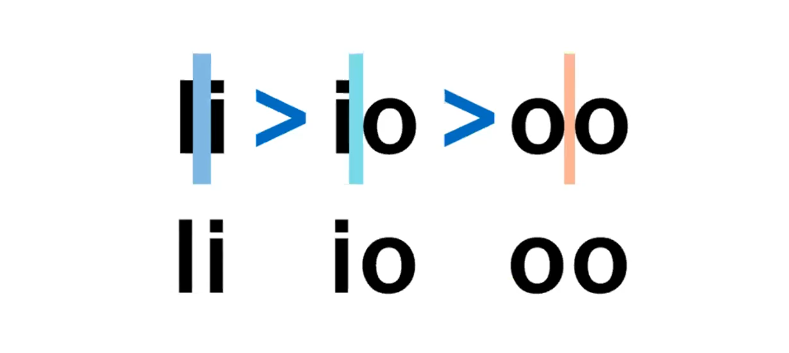
Để ý thấy, áp lực thị giác gây ra với mỗi sự kết hợp của các ký tự là khác nhau: Nét thẳng – nét thẳng tạo áp lực thị giác lớn hơn nét thẳng – nét cong và nét cong – nét cong. Vậy để cân bằng ba đối tượng này với nhau, ta phải giãn khoảng cách giữa các ký tự có hai nét thẳng và thu hẹp ký tự giữa hai nét cong. Như vậy, khi so sánh hiệu quả xếp chữ trước và sau khi đã cân bằng khoảng cách giữa chúng, ta có một phần hiển thị hài hòa hơn rất nhiều.
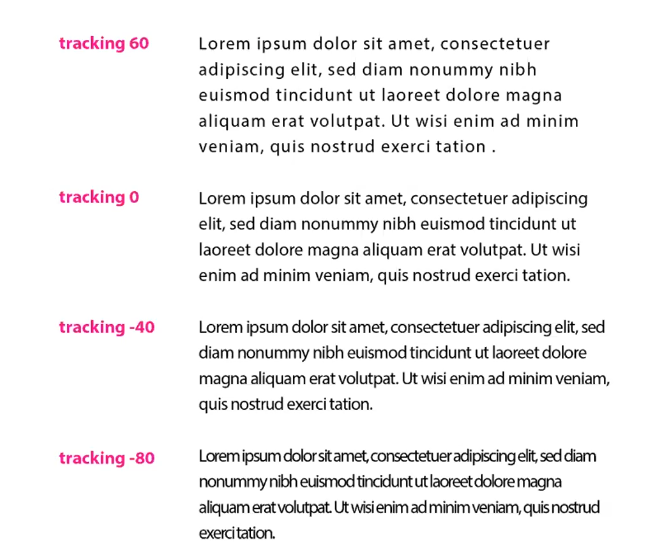
3. Quản lý đoạn văn (Tracking)
Tracking là giá trị bằng nhau một cách đồng nhất giữa từng ký tự trong đoạn văn. Chúng ta có những thông số khác nhau khi quản lý đoạn văn: Tracking 60, tracking 0, tracking -40, tracking -60…
Tùy thuộc vào ngữ cảnh, các bạn có thể đưa ra lựa chọn phù hợp nhất. Bên cạnh giá trị ứng dụng của Tracking trong việc tinh chỉnh con chữ ở môi trường nhỏ hay tạo ra một form đoạn văn đẹp, thì nó còn quản lý đoạn văn đó bằng cách tạo ra sự điều phối:
– Justify: Căn lề theo các trục khác nhau. Trong đó, căn lề theo trục bên trái là cách tối ưu nhất, vì đa số chúng ta đều có thiên hướng đọc từ trái sang phải.
– Tỉ lệ box text: Khi thu hẹp hay nới rộng khoảng các đoạn văn, chúng ta có cơ sở tạo ra không gian nghỉ giúp người đọc dễ tiếp cận con chữ hơn.
– Leading: Độ giãn dòng trong không gian trình bày bố cục, tính từ đường baseline của dòng dưới đến baseline của dòng trên. Leading sinh ra không chỉ giúp dễ đọc mà còn giải quyết bài toán tiết kiệm không gian hiển thị.
– Grid System (Hệ thống lưới): Là cấu trúc bao gồm một loạt đường ngang và dọc giao nhau, được sử dụng để sắp xếp nội dung.

4. Quản lý không gian trình bày (Hierarchy)
Quản lý không gian trình bày là sự phân cấp nội dung trong không gian thị giác. Nếu chúng ta bỏ qua yếu tố này thì tất cả những nỗ lực trước đó đều trở nên vô nghĩa. Để làm được, bạn phải xem xét có bao nhiêu element tồn tại trên một layout. Ví dụ: Tiêu đề chính – phụ, câu quote, số trang, sapo…. rồi từ đó sắp xếp, phân cấp để tạo ra sự tương phản, gây được hứng thú cho thị giác.

5 lời khuyên giúp nâng tầm một thiết kế Typography
Trong khuôn khổ Workshop TYPOGRAPHY, thầy Nguyễn Hồng Trường còn mang đến nhiều lời khuyên thiết thực làm thay đổi nhận định của các bạn trẻ trong việc trình bày và sắp xếp Typography:
1. Khi trình bày đoạn văn, bạn nên tránh tạo ra dòng lẻ ra bên dưới (Nếu dòng ấy chỉ chứa duy nhất 1 chữ). Đoạn văn dễ quản lý và hài hòa nhất khi mang đến cho người xem cảm giác nó là một khối thống nhất mà không có quá nhiều sự biến động bất thường.
2. Chúng ta có quyền chia cột và trình bày bao nhiêu chữ trong đó tùy thích, nhưng không nên trình bày một đoạn văn với chiều dài, chiều ngang hay số lượng từ ngữ trên một dòng quá ngắn. Tôi sẽ không bao giờ tạo ra một đoạn văn nào có ít hơn 4 từ trên 1 dòng.
3. Trong thiết kế Layout, bạn có thể sử dụng công thức về tỷ lệ vàng để cân bằng giữa tính thẩm mỹ và dễ đọc. Cụ thể là lấy font size x 0.618 hoặc để ở mức tối thiểu là 1.2 fontsize.
4. Trong thiết kế, nên hạn chế dùng nhiều font chữ cùng lúc. Thay vào đó, các bạn nên sử dụng font-family, để dễ dàng quản lý mức độ tương phản, mức độ đồng bộ, và mức độ nổi bật trong không gian thị giác của chúng.
5. Công thức để tạo ra một cụm chữ đề cao tính biểu cảm sẽ là: Xác định thông điệp > Xác định biểu cảm > Phát triển nguyên lý thị giác trên cấu trúc chữ.
Cuối Workshop, thầy Nguyễn Hồng Trường nhắn nhủ: “Tôi nghĩ, Typography không phải là câu chuyện của riêng ngành Thiết kế, mà nó còn hiện diện và tác động rất nhiều tới những lĩnh vực khác nhau trong cuộc sống. Vì vậy, nếu bạn là Designer, hy vọng bạn đã chắt lọc được nhiều giải pháp tối ưu để xử lý con chữ. Còn nếu bạn không phải Designer, cũng mong bạn sẽ hiểu thêm về chữ và những ứng dụng của nó trong cuộc sống hằng ngày.”

Qua bài viết, Arena Multimedia hy vọng sẽ mang lại cho bạn các kiến thức cần thiết để bước vào thế giới rộng lớn của Typography. Xét đến cùng, yếu tố quan trọng nhất làm nên sự thành công của một thiết kế chữ đẹp là bạn phải vui thích và cảm thấy hứng thú với nó. Đừng ngại tạo ra những sự khác biệt, hãy đột phá hơn, mạnh dạn hơn để làm chủ Typography. Chúc các bạn thành công!
Bài viết: Giang Hoàng
Thiết kế: Khải Nguyễn
******
Để được tư vấn về chương trình đào tạo và các hình thức ưu đãi khuyến học tại Arena Multimedia, vui lòng liên hệ Ban tuyển sinh tại Arena gần bạn nhất:
TP.HCM
Email: [email protected]
* ARENA Nguyễn Đình Chiểu
212-214 Nguyễn Đình Chiểu, Quận 3
Tel: 1800 1525
* ARENA Nguyễn Kiệm
778/10 Nguyễn Kiệm, Q. Phú Nhuận
Tel: 1800 6325
* ARENA Tân Kỳ Tân Quý
06 Tân Kỳ Tân Quý, Q. Tân Bình
Tel: 1800 2074
HÀ NỘI
Email: [email protected]
* ARENA Trúc Khê
80 Trúc Khê, Q. Đống Đa
Tel: 1800 1542
* ARENA Phạm Văn Bạch
D29 Phạm Văn Bạch, Q. Cầu Giấy
Tel: 1800 1542
* ARENA Trần Phú
110 Trần Phú, Q. Hà Đông
Tel: 1800 1542