Nối tiếp 8 quy tắc đã chia sẻ ở bài viết trước, 8 quy tắc còn lại để có được một thiết kế UI tối ưu nhất, mang lại hiệu quả vượt trội sẽ được tiết lộ ngay bên dưới đây.
Ở phần 1 của những quy tắc cơ bản trong quá trình thiết kế UI, chúng ta đã biết được tầm quan trọng của màu sắc, độ tương phản cũng như việc sắp xếp các thông tin quan trọng,… để tối ưu hóa giao diện người dùng. Sang tới phần 2, Arena sẽ cung cấp cho các bạn 8 nguyên tắc còn lại của công đoạn đầy khó khăn nhưng cũng không kém phần thú vị này.
9. Đừng chỉ dựa vào màu sắc để làm dấu hiệu nhận biết
Thực tế cho thấy có không ít người hiện nay mắc phải chứng mù màu, đặc biệt là nam giới. Thông thường, họ sẽ gặp khó khăn trong việc phân biệt màu xanh lá cây, màu đỏ, thậm chí là không thể nhìn thấy bất kỳ màu sắc nào ngoài đen và trắng.
Để đảm bảo người dùng có thể tiếp cận giao diện một cách dễ dàng, ngay cả khi họ gặp khó khăn trong việc phân biệt màu sắc, các UI Designer cần sử dụng linh hoạt và đa dạng các dấu hiệu trực quan thay vì chỉ dựa vào yếu tố màu sắc đơn thuần.
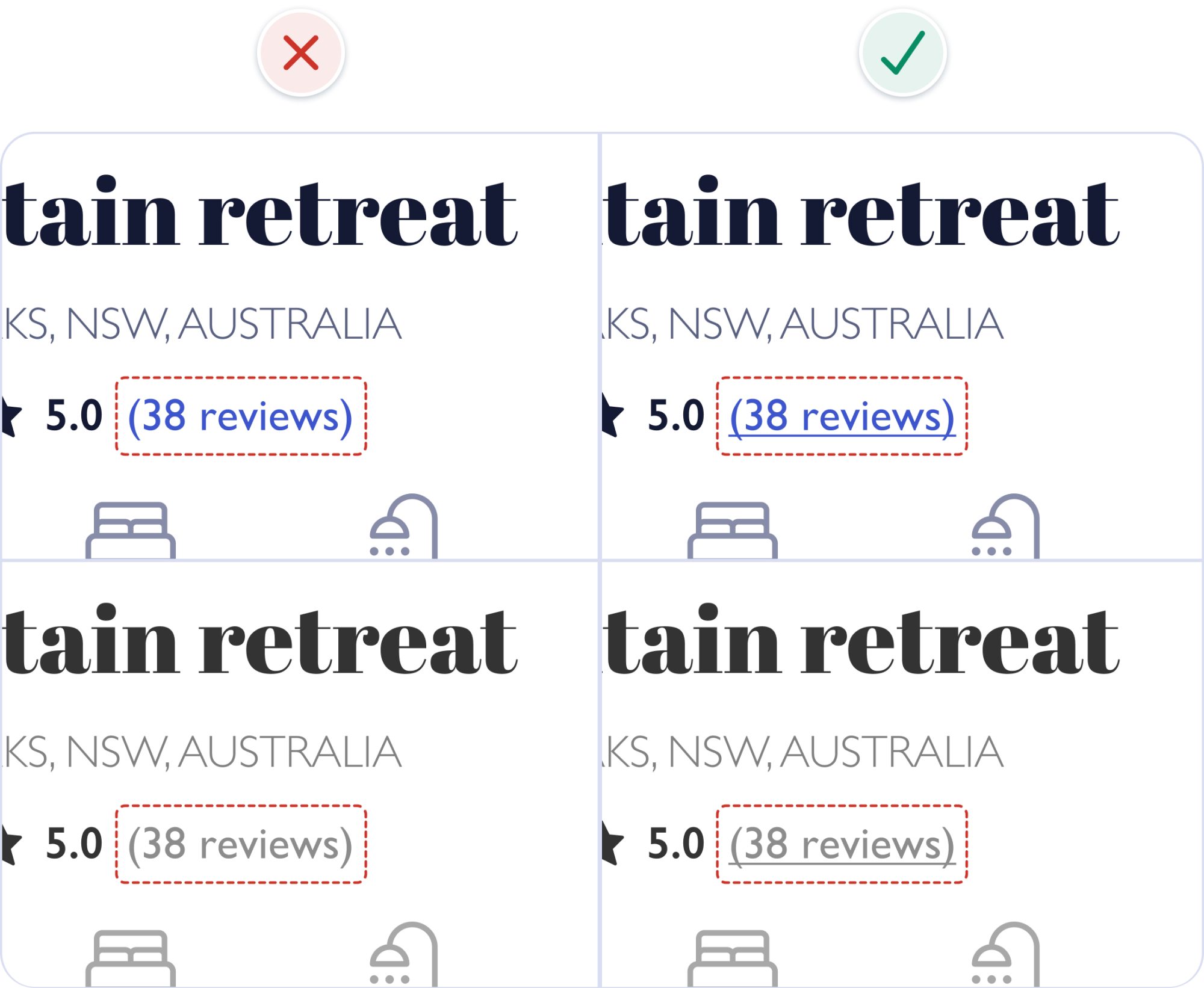
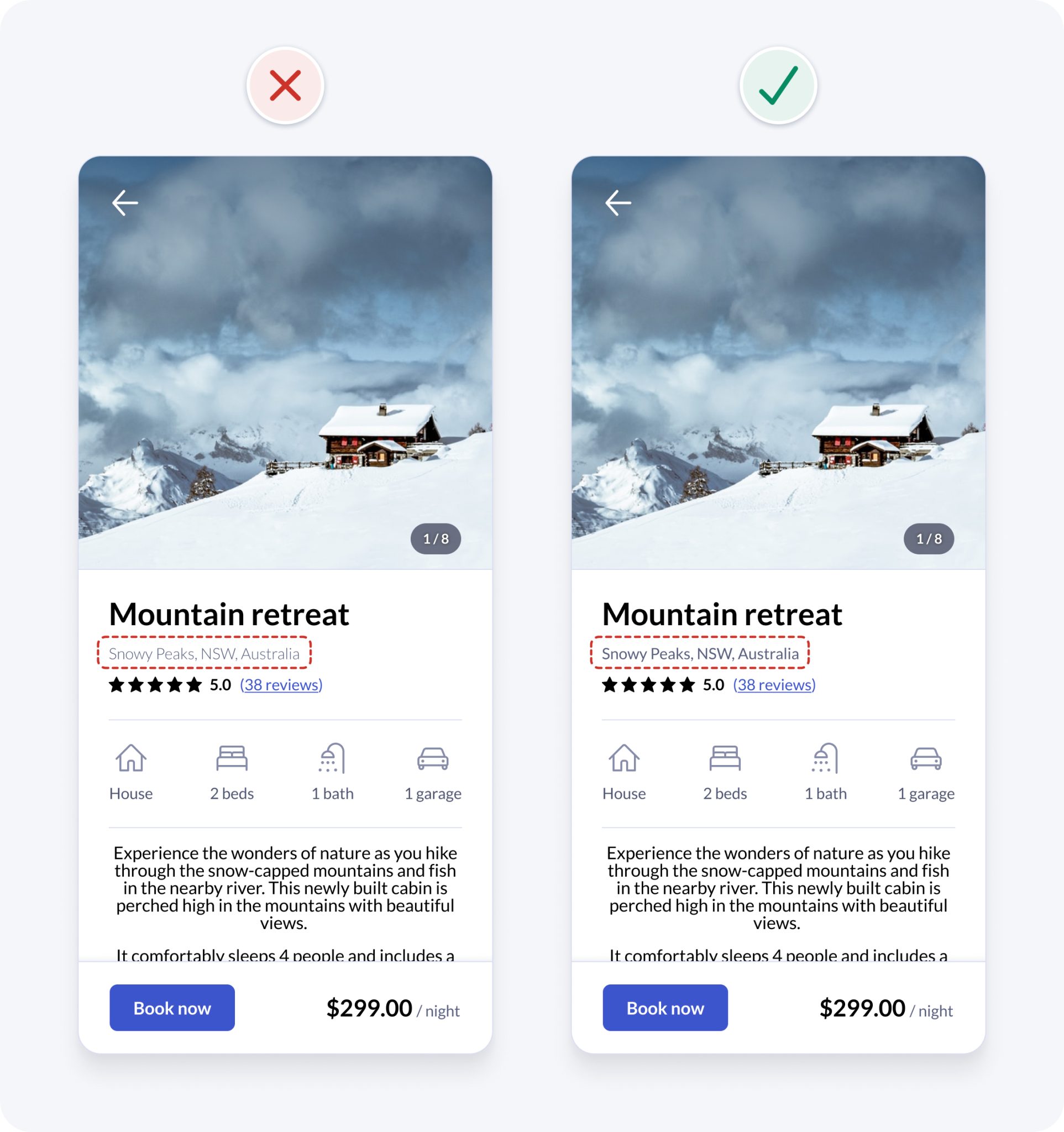
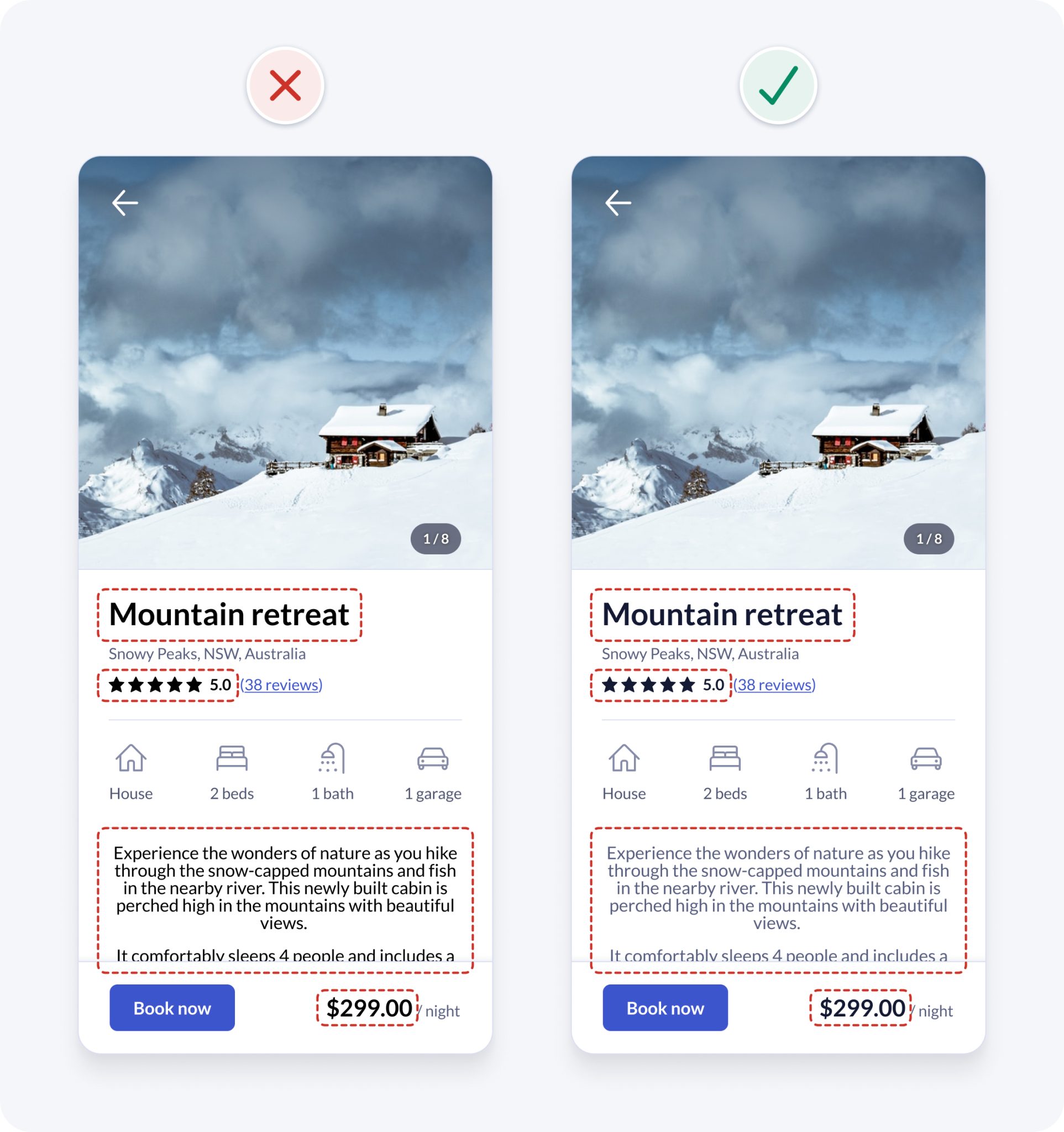
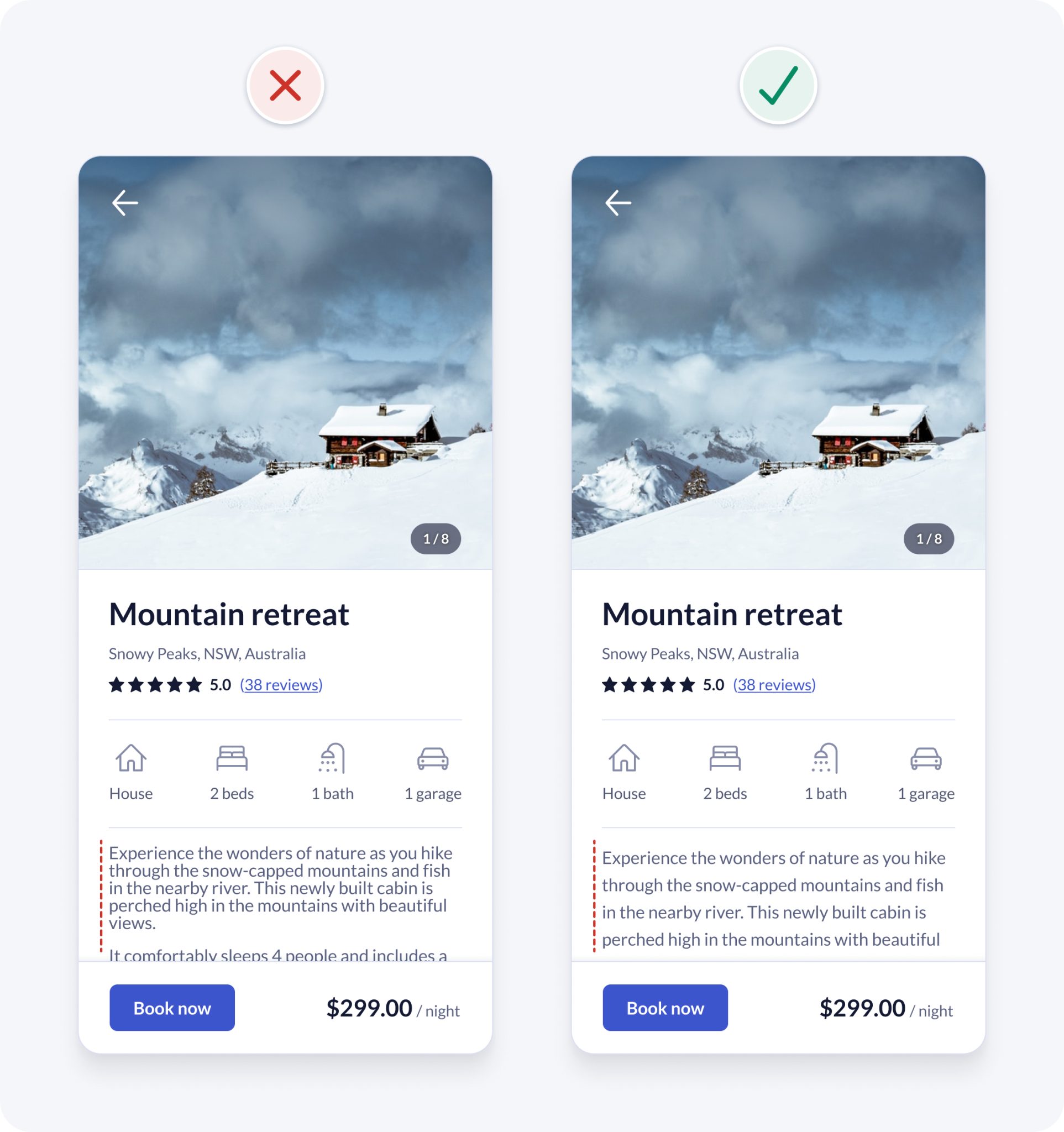
Trong ví dụ dưới đây, liên kết reviews” phía bên trái được hiển thị với màu xanh lam. Tuy nhiên với những người mắc chứng mù màu, họ sẽ không thể nhận biết đây là một liên kết. Do đó, việc thêm phần gạch chân phía dưới văn bản đã khắc phục được vấn đề này.

Nguồn ảnh: UX Planet
10. Ưu tiên sử dụng kiểu chữ Sans Serif
Typeface là một tập hợp gồm các phông chữ có cùng kiểu dáng, phong cách, kích thước cũng như độ đậm nhạt… Ví dụ: kiểu chữ Helvetica đậm; kiểu chữ Helvetica thông thường. Trong thiết kế UI, dạng typeface an toàn nhất chính là Sans Serif bởi sự trung tính, đơn giản và giúp người dùng dễ đọc.

Nguồn ảnh: UX Planet
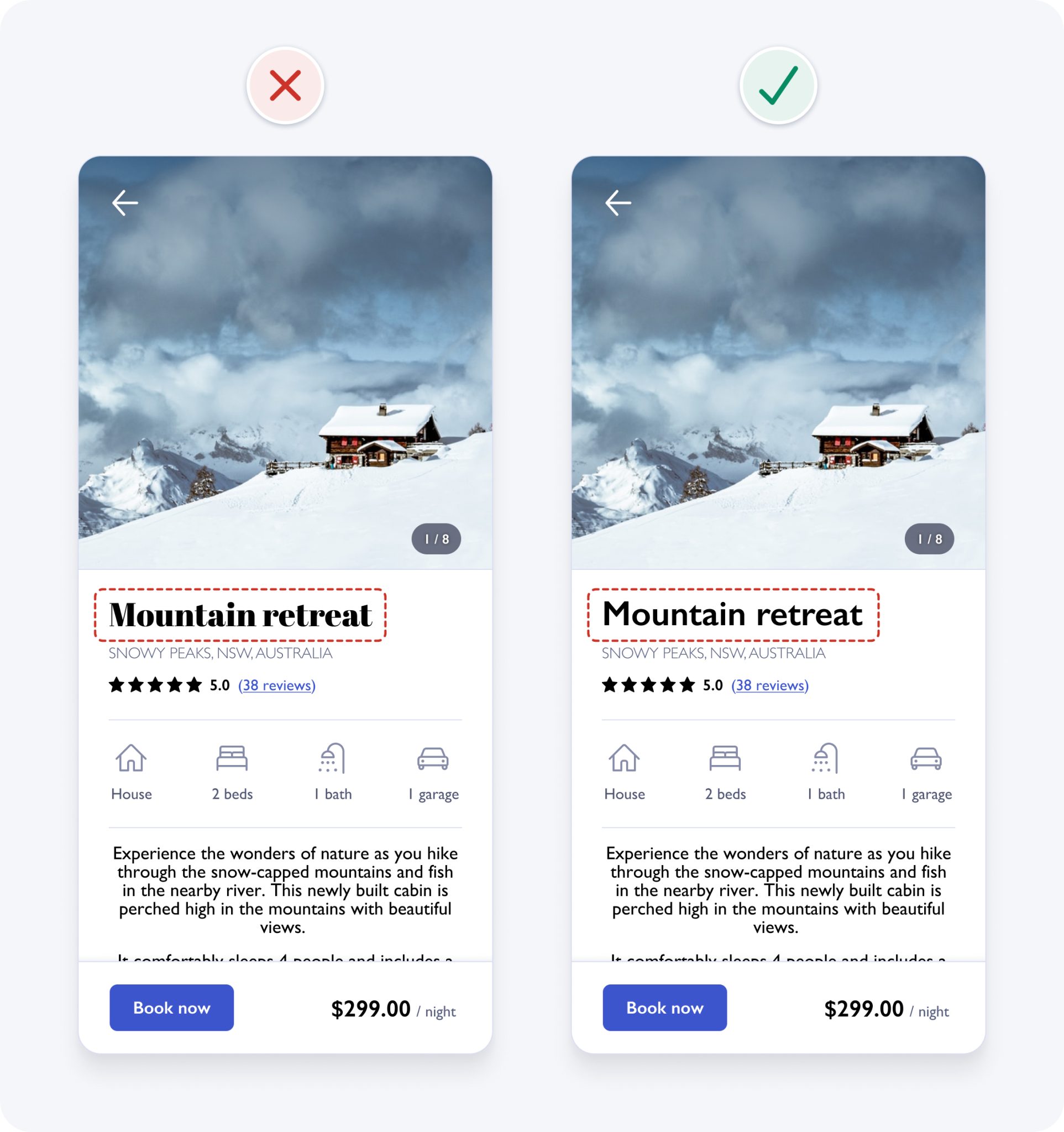
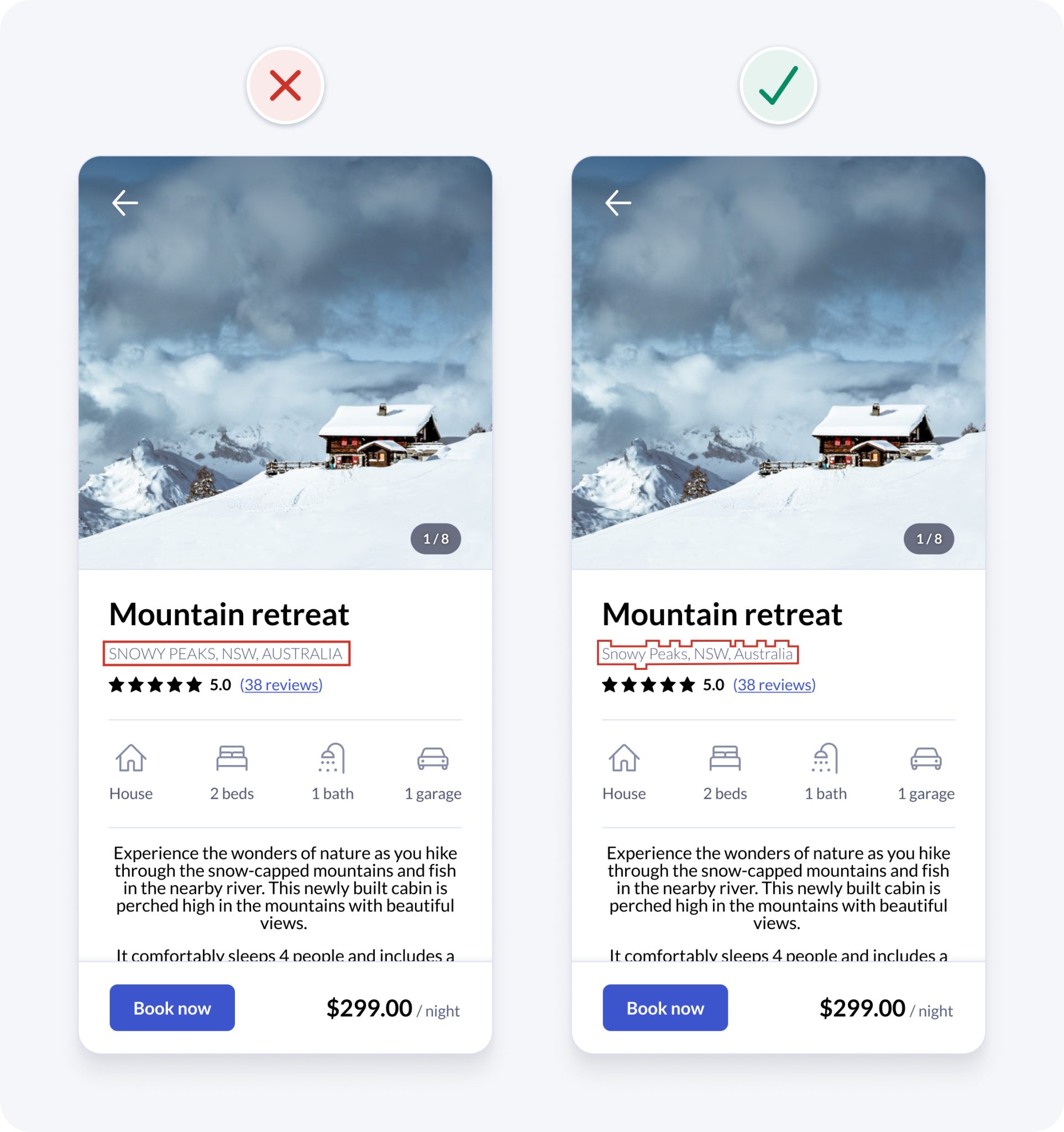
So sánh 2 ví dụ dưới đây, chúng ta có thể dễ dàng thấy rằng tiêu đề sử dụng phông chữ Serif có phần khó đọc và rối mắt, gây mất tập trung cho một số người. Tuy nhiên khi chuyển sang phông Sans Serif, tính thẩm mỹ của dòng chữ “Mountain Retreat” cải thiện đáng kể, mang hơi hướm hiện đại, phù hợp với tính chất của dịch vụ nghỉ dưỡng.

Nguồn ảnh: UX Planet
11. Sử dụng các typeface có chữ in thường cao
Hãy sử dụng các typeface có chữ cái in thường cao và khoảng cách lớn giữa các chữ bởi chúng thường dễ đọc hơn, đặc biệt khi hiển thị ở kích thước nhỏ. Trong ví dụ này, kiểu chữ Gill Sans có chiều cao tương đối thấp. Việc đổi kiểu chữ sang phông Lato với chiều cao lớn hơn giúp cải thiện trải nghiệm đọc của người dùng một cách đáng kể.

Nguồn ảnh: UX Planet
12. Hạn chế sử dụng chữ in hoa
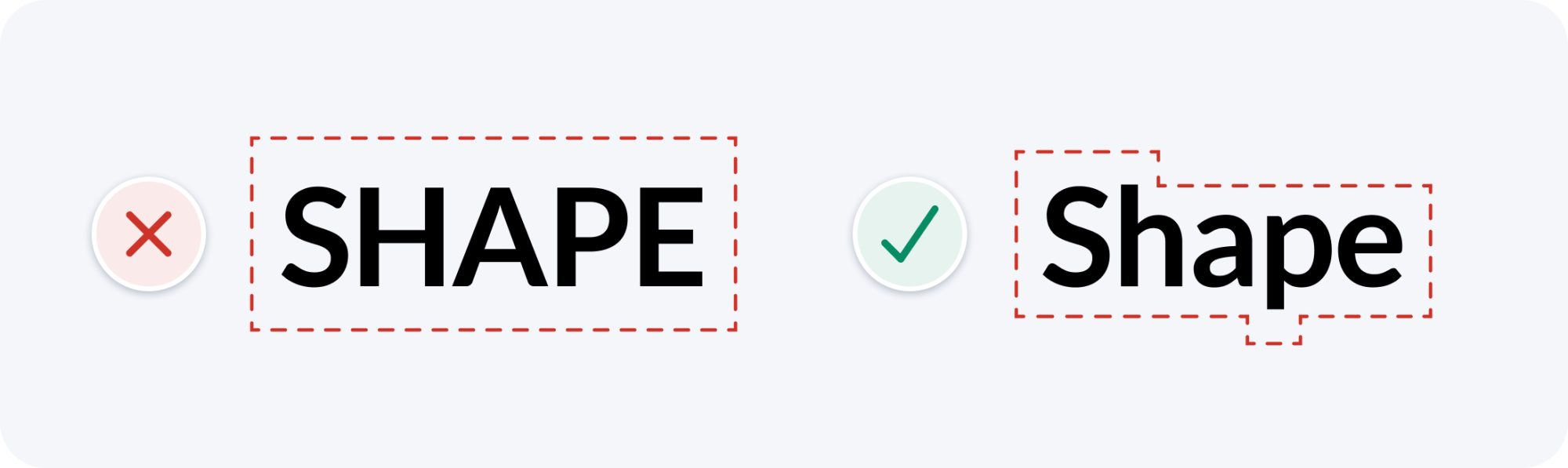
Không có nhiều lý do thích hợp để sử dụng chữ cái in hoa, trừ khi bạn có chủ đích “hét” vào người dùng. Bởi lẽ khi đọc, chúng ta thường nhìn vào tổng thể của một từ hơn là nhìn vào từng chữ cái. Các chữ cái in hoa đều có dạng chữ nhật và trông giống nhau, điều này sẽ vô tình khiến người dùng gặp khó khăn trong việc đọc.


Nguồn ảnh: UX Planet
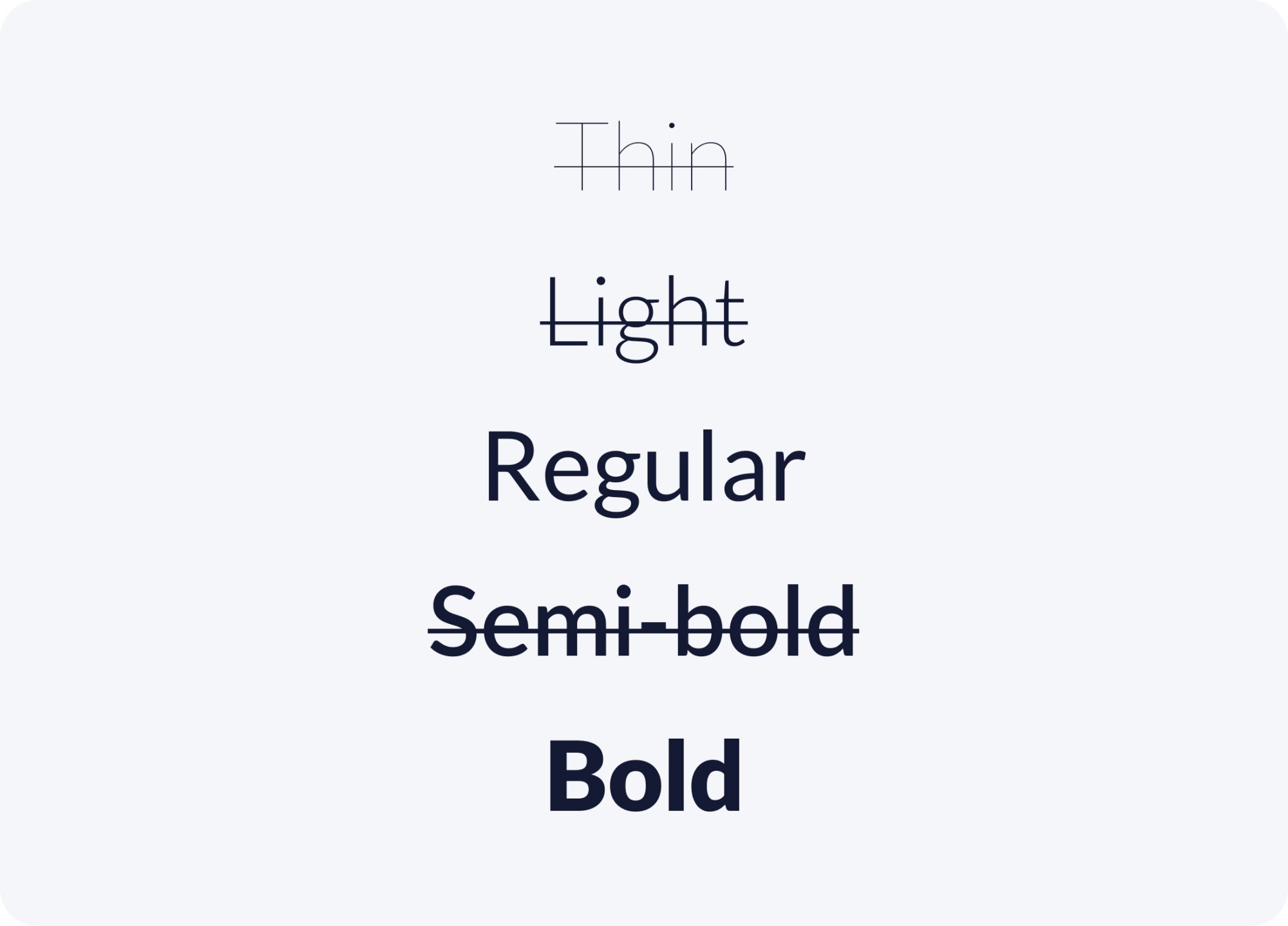
13. Nên sử dụng độ đậm ở mức “Regular” và “Bold”
Có rất nhiều mức độ đậm nhạt đối với một phông chữ. Tuy nhiên, điều này không đồng nghĩa với việc bạn phải sử dụng tất cả trong thiết kế của mình bởi nó sẽ khiến giao diện trở nên lộn xộn. Thay vào đó, các UI Designer nên sử dụng nhất quán một độ dày phông chữ xuyên suốt quá trình thiết kế giao diện người dùng.

Nguồn ảnh: UX Planet
Bạn có thể tham khảo một số gợi ý dưới đây:
– Sử dụng chữ in đậm đối với tiêu đề nhằm nhấn mạnh, tạo ấn tượng cho người đọc.
– Đối với nội dung văn bản, chỉ nên sử dụng phông chữ với độ dày thông thường.
– Nếu sử dụng phông chữ rất mỏng hoặc rất đậm, hãy dành riêng chúng cho các văn bản ở kích thước lớn.
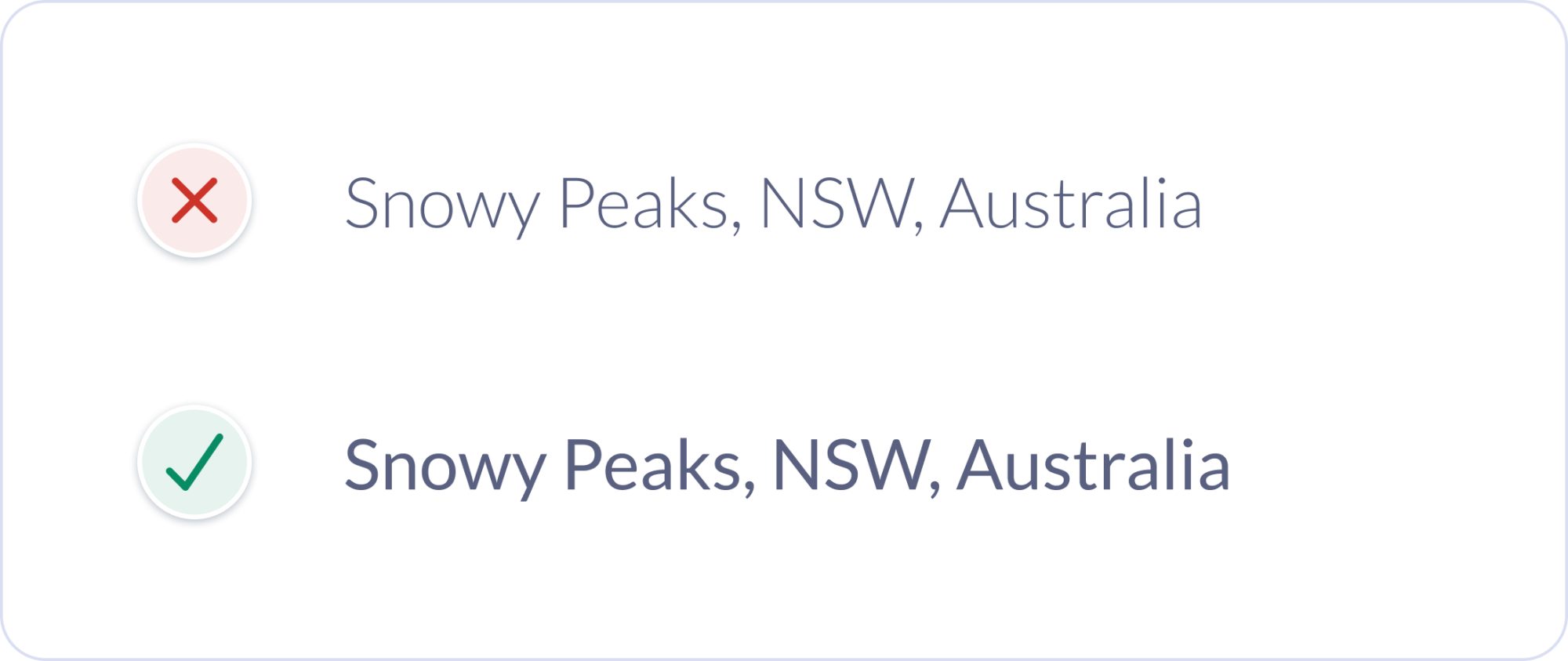
Trong ví dụ này, mặc dù độ tương phản đã được chỉnh ở mức 4,5:1, các ký tự vẫn gây khó khăn cho người đọc bởi độ đậm của chúng chỉ dừng ở mức Light.


Nguồn ảnh: UX Planet
14. Tránh văn bản màu đen thuần túy
Trong quá trình thiết kế giao diện người dùng, các UI Designer nên tránh sử dụng màu đen thuần bởi nó có độ tương phản rất cao so với màu trắng. Cụ thể, màu đen có độ sáng màu 0% trong khi đó, độ sáng màu của trắng là 100%. Sự chênh lệch lớn về độ sáng khiến mắt của chúng ta hoạt động nhiều hơn, gây mỏi mắt và mệt mỏi khi đọc văn bản. Thay vì sử dụng màu đen, các UI Designer có thể cân nhắc sử dụng màu xám đậm hoặc xanh đậm.
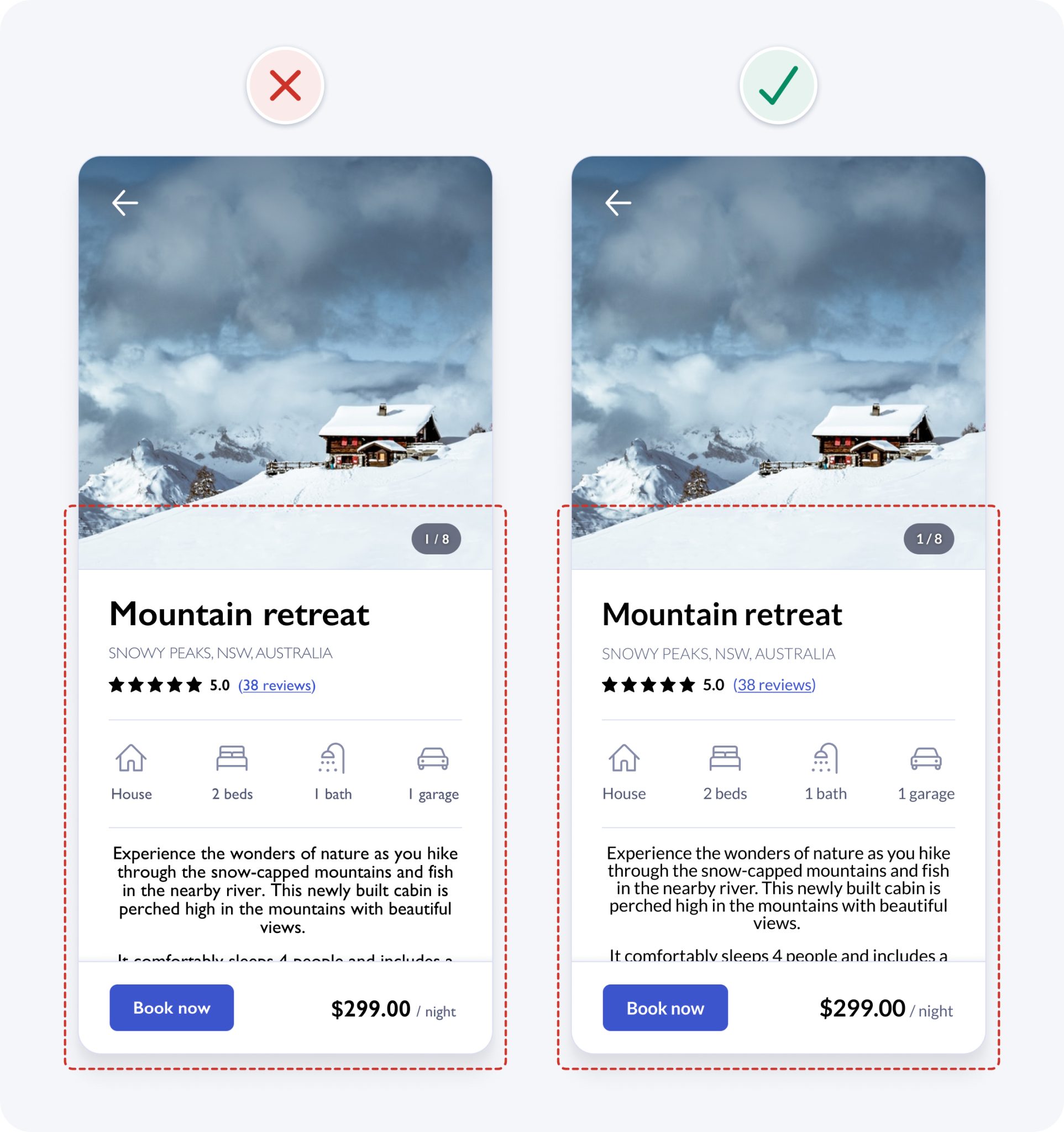
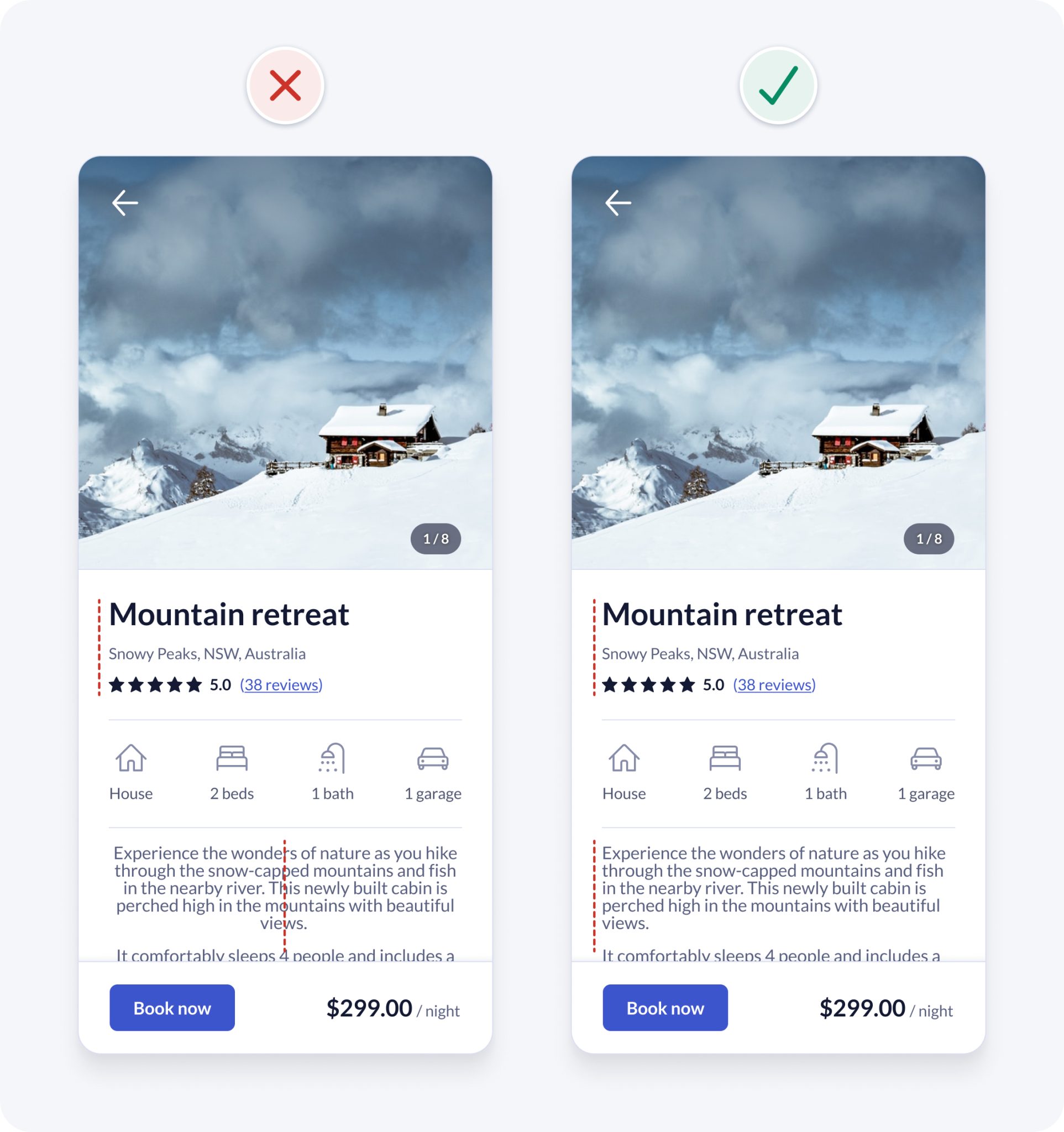
Trong ví dụ dưới đây, việc thay đổi màu chữ từ đen thuần sang xám đậm và xám nhạt (dành riêng cho phần mô tả) đã giúp cải thiện hệ thống phân cấp trực quan, giúp người đọc dễ dàng xác định thông tin quan trọng.

Nguồn ảnh: UX Planet
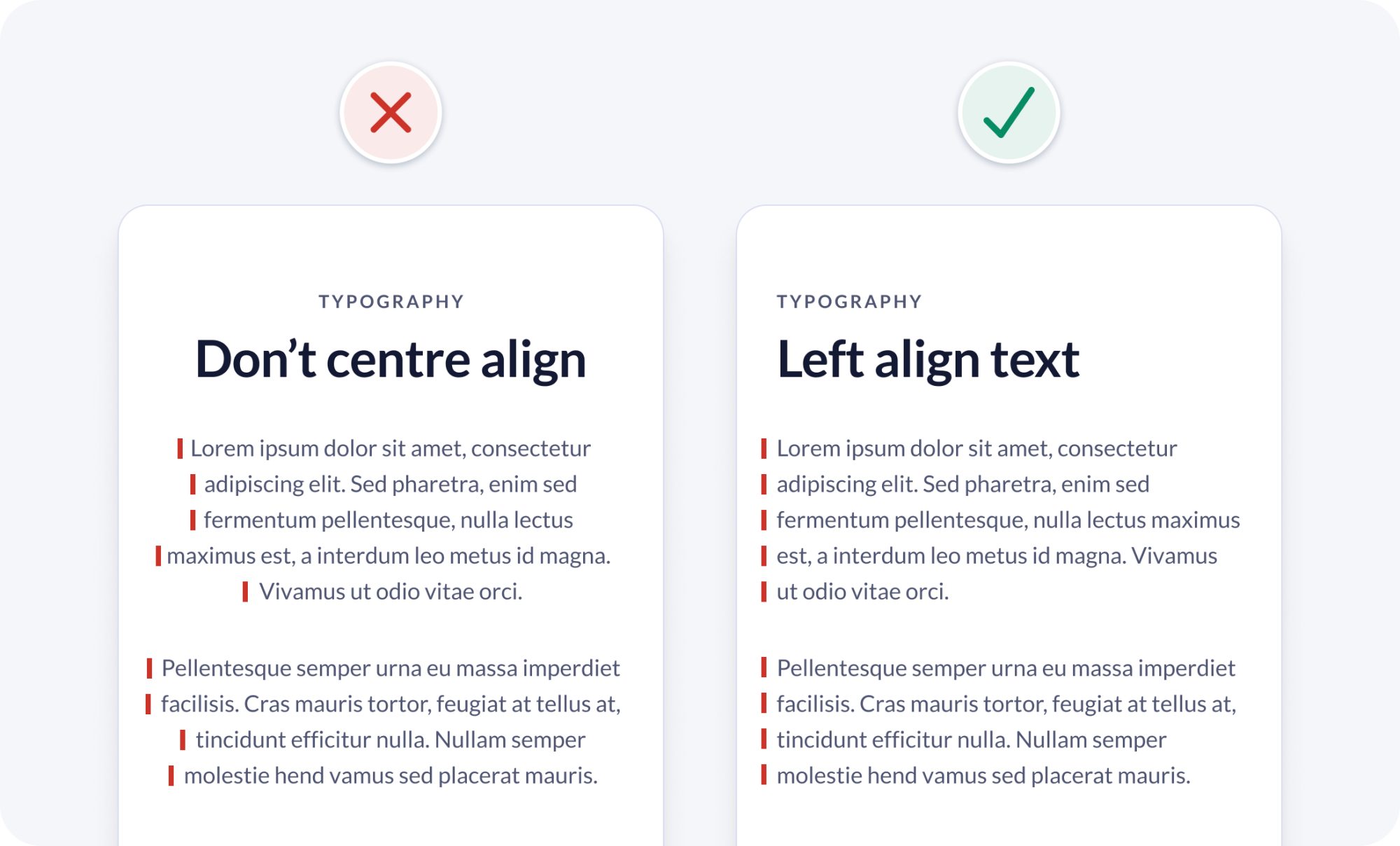
15. Căn lề trái văn bản
Đa phần các ngôn ngữ đều được đọc từ trái sang phải. Vì vậy, tốt nhất bạn nên căn lề trái văn bản để người dùng có thể đọc một cách dễ dàng. Đối với văn bản chứa nội dung dài, mọi người hãy hạn chế căn giữa hoặc căn đều văn bản bởi điểm bắt đầu của mỗi dòng liên tục thay đổi, gây mỏi mắt, khó khăn cho người đọc. Tuy nhiên, căn giữa được khuyến khích sử dụng đối với các tiêu đề và văn bản ngắn.


Nguồn ảnh: UX Planet
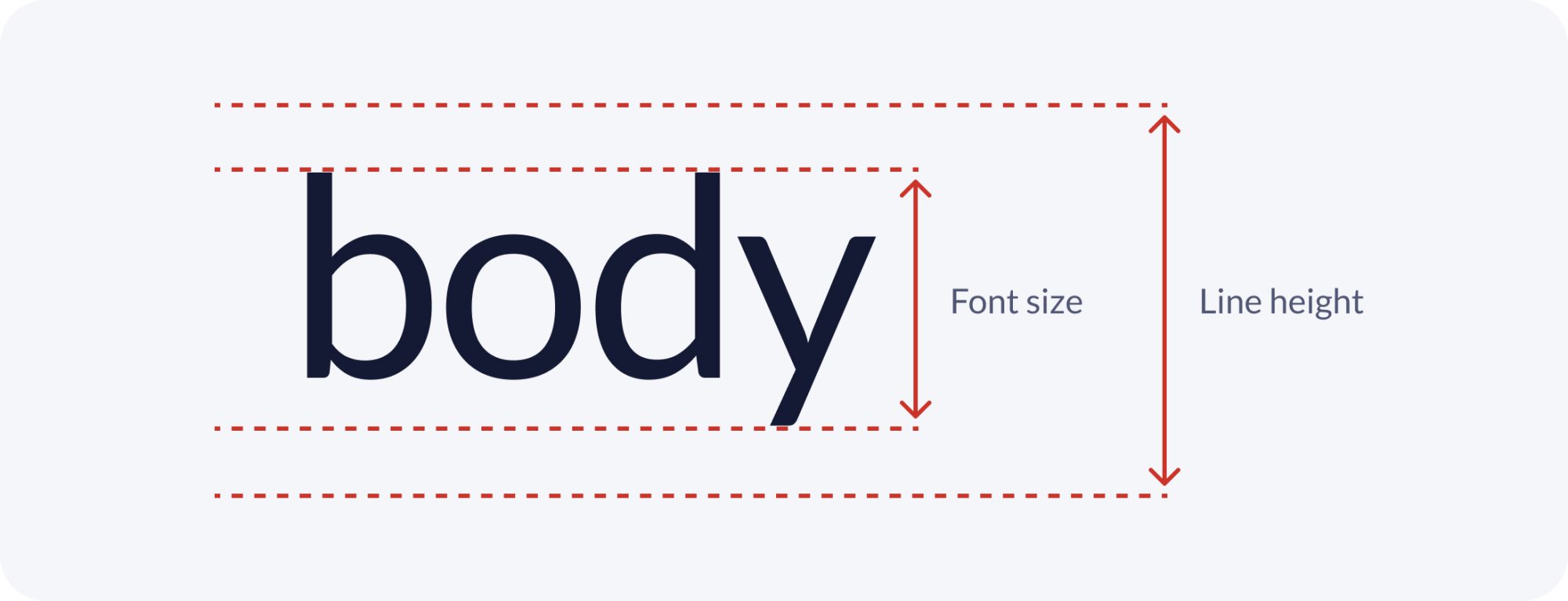
16. Dãn dòng ít nhất 1,5 cho nội dung văn bản
Để người dùng có thể dễ dàng tiếp cận và đọc, đặc biệt đối với những văn có nội dung dài, các UI Designer hãy đảm bảo các dòng có độ dãn ít nhất là 1,5 (150%). Khoảng cách lý tường giữa các dòng thường từ 1,5 tới 2. Trong ví dụ dưới đây, việc tăng khoảng cách giữa các dòng được tăng từ 1 (100%) lên 1,6 (160%) giúp cải thiện trải nghiệm đọc của người dùng.


Nguồn ảnh: UX Planet
Có thể thấy, việc sử dụng các quy tắc logic khách quan thay vì chỉ dựa vào cảm tính giúp cho quá trình thiết kế giao diện người dùng trở nên đơn giản và dễ dàng hơn rất nhiều.
Xem thêm: 16 quy tắc thiết kế UI “nhỏ mà có võ” Designer không nên bỏ qua (Phần 1)
Nguồn: UX Planet
Kem Kem
| Chương trình đào tạo Mỹ thuật Đa phương tiện (Arena Multimedia Specialist Program – AMSP) đào tạo Chuyên gia Mỹ thuật Đa phương tiện trong 2,5 năm. Với tính chất bao quát mọi lĩnh vực của ngành công nghiệp sáng tạo và giải trí, AMSP là cánh cửa mở ra các cơ hội nghề nghiệp đa dạng: Thiết kế Đồ họa, Thiết kế Web, Làm phim; Thiết kế Game, Hoạt hình 3D. Đặc biệt, học viên Arena đều được “va chạm” với các công việc trong ngành ngay từ năm nhất nhờ các cơ hội thực tập và việc làm từ mạng lưới doanh nghiệp, đối tác rộng lớn. – Kỳ 1: Graphic Design – Thiết kế đồ họa – Kỳ 2: Digital Product Design – Thiết kế sản phẩm kỹ thuật số – Kỳ 3: Digital Filmmaking – Làm phim kỹ thuật số – Kỳ 4: 3D Game Design – Thiết kế Game 3D – Kỳ 5: 3D Animation – Hoạt hình 3D Xem chi tiết chương trình đào tạo: https://www.arena-multimedia.vn/chuong-trinh-dao-tao/ Đăng ký tư vấn chương trình học: https://www.arena-multimedia.vn/dang-ky-hoc/ |











