Banner quảng cáo là một trong những hình thức phổ biến nhất trên mạng ngày nay. Hầu như là tất cả các công ty đều sử dụng chúng trong mọi chiến dịch quảng cáo bởi đặc tính rẻ, kết quả thu về tương đối chính xác và vô cùng hiệu quả – đó cũng chính là lý do mà những nhà thiết kế đồ họa tương lai của chúng ta nên tích cực hoạt động trong khoản này nhiều hơn!!! Bài viết này sẽ chỉ cho bạn những bí quyết thiết kế banner website cuốn hút!
Và trong trường hợp ông sếp khó tính giao bạn một nhiệm vụ cao cả rằng công ty cần một mẫu banner quảng cáo thật bắt mắt nhưng cũng không kém phần hiệu quả (càng hút lượt click càng nhiều càng tốt ). Thoạt nghe thì yêu cầu trên khá ngắn gọn, xúc tích lại không có gì quá đặc biệt nhưng thực chất để đưa ra một banner cuốn hút người xem là một điều tương đối “khoai” đấy. Vậy những người thiết kế banner website phải làm sao để khiến ông sếp khó tính hài lòng?
1. Sử dụng đúng kích thước chuẩn và hạn chế các hiệu ứng trên banner website
Thể theo Google Adsense thì đây là những kích thước thông dụng và hiệu quả nhất khi thiết kế banner.
Ngoài ra thì còn tùy vào website mà công ty bạn thuê đặt banner vì không phải website nào cũng có cấu trúc giống nhau do đó tốt nhất là hãy hỏi kỹ ông sếp về khoản này, còn nếu ông ấy vẫn không biết là nên chọn kích thước nào thì hãy đưa cho ông ta xem hình trên và đừng quên tư vấn thiết kế website nhé.
2. Thứ tự sắp xếp các chi tiết quan trọng trên banner website
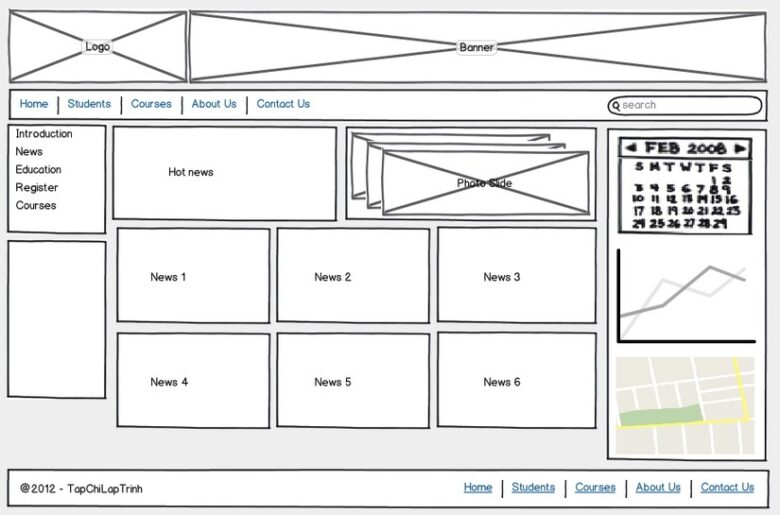
Trước khi nói về thứ tự thì chúng ta nên nhớ một điều rằng: Banner quảng cáo là để quảng bá sản phẩm, doanh nghiệp và kéo traffic về cho website của công ty. Do đó ta có một thứ tự sắp xếp phổ biến như sau.
– Logo công ty bạn: Đây là điều dĩ nhiên không thể thiếu trong bất kỳ sản phẩm quảng cáo nào. Hãy đặt chúng lên vị trí cao nhất của banner và phải đảm bảo rằng logo của công ty không bị chìm so với background hay với các chi tiết phụ trong thiết kế và hãy lưu ý rằng là nếu bạn đang muốn giới thiệu, quảng bá sản phẩm hay dịch vụ gì đó của công ty thì hãy để logo kém nổi bất hơn Giá trị nội dung nhé.
– Giá trị nội dung: Giá trị nội dung sẽ được thể hiện qua sản phẩm mà công ty bạn cung cấp và dĩ nhiên là những hình ảnh sản phẩm ấy không thể kích thích sự tò mò hay thu hút sự chú ý của người xem nếu thiếu những chi tiết đặc biệt như giá cả, ưu điểm,… ( ví dụ như là: “hàng hiếm có khó tiềm”, “giảm giá mạnh cho 10 khách hàng đặt hàng sớm nhất” hoặc là… “MIỄN PHÍ” ). Một điều cần nhớ nữa là Giá trị nội dung nên chiếm phần lớn không gian của banner để thu hút người xem.
– The call to action: Có nghĩa là banner của bạn cần có những yếu tố hình hay chữ như sau “Click vào đây”, “Mua ngay”, “Đặt hàng”, … và chúng cũng cần phải được thiết kế sao cho nổi bật.
3. Thiết kế banner website đơn giản
Hãy giữ cho banner của bạn thoáng mắt, các chi tiết nội dung, chữ hay hình cần có một khoảng khách tương đối rộng để tránh rối mắt người đọc. Điều đó sẽ khiến thiết kế của bạn lịch sự và chuyên nghiệp hơn, chưa kể chính sự đơn giản đó sẽ khiến cho người nhìn có thiện cảm hơn nữa đấy.
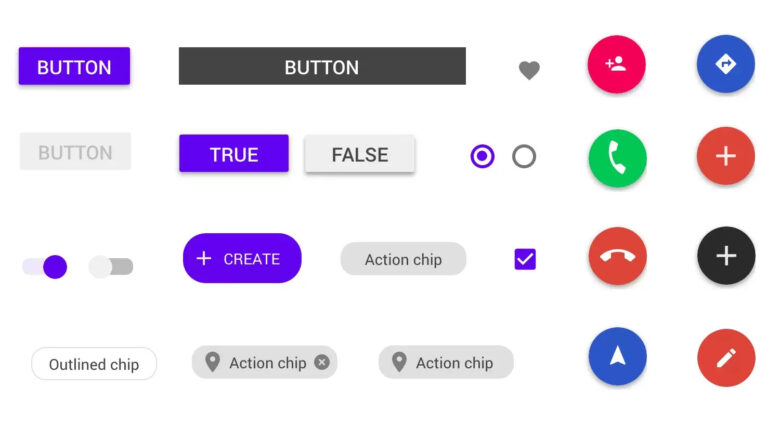
4. Sử dụng các loại button thích hợp
Vấn đề này thì tùy thuộc vào mục đích của banner, thường thì các button này được dùng tăng giá trị CTR ( Click-through rate) và nếu mục đích của ông sếp bạn là như vậy thì hãy đặt button đấy vào góc phải bên dưới, áp vào một màu tương đổi nổi bất (nhưng đừng quá chói) và cố gắng giữ chúng tách biệt khỏi toàn bộ thiết kế một chút, chỉ một chút thôi nha, đừng biến những button đấy thành chi tiết thừa.Định nghĩa về CTR: Click-qua tỷ lệ hoặc CTR là một cách để đo lường sự thành công của một chiến dịch quảng cáo trực tuyến. CTR được tính bằng cách lấy “Số lần nhấp chuột” chia “số lần hiển thị” của những người dùng một quảng cáo. Ví dụ, nếu một quảng cáo banner đượ hiển thị 100 lần sau đó mới có một người nhấp chuột vào nó, như vậy kết quả CTR sẽ được 1 phần trăm.
5. Đừng quên tạo một frame bao quanh thiết kế banner website của bạn
Việc này sẽ giúp cho banner của bạn nổi lên hơn một chút đấy. Nếu banner của bạn có màu trùng hoặc chìm quá so với background của website thì hãy vẽ 1 frame có độ dày tầm 1 hoặc 2 pixel và áp lên chúng một màu trắng hoặc đen (như banner của Adroid trên). Còn nếu như bạn đã chắc chắn là banner của bạn về cơ bản là đã khá nổi bật rồi thì việc có frame hay không cũng không sao.
6. Đảm bảo dòng text lôi cuốn và dễ đọc nhất có thể
Điều này khá dơn giản nhưng cũng tùy thuộc vào người làm nội dung cho mẫu banner quảng cáo mà bạn đang thiết kế. Hãy bảo với họ rằng là bạn cần một đoạn nội dung ngắn gọn và xúc tích nhất có thể vì để đảm bảo cho đoạn text thu hút, dễ dàng để đọc, dễ dàng để nhớ thì bạn nên hạn chế số dòng trong đoạn text đấy, từ 4 trở xuống là tuyệt nhất. Điều thứ hai đó là luôn nhấn mạnh yếu tố Chính – Phụ bằng kích thước của chữ. Và một số điều khác mà các bạn nên tránh nữa đó là tuyệt đối không dùng những font chữ uốn éo, vòng vèo, nói chung là chữ kiểu. Không dùng “Caps Lock” cho toàn bộ phần text và quan trọng nhất là size chữ không được nhỏ hơn 10pt (trừ khi đoạn text đó là nội dung chú thích).
7. Thiết kế website phải thích hợp với chiến dịch quảng cáo và hình ảnh công ty
Công ty bạn có thể là một công ty về các sản phẩm quần áo dành cho tuổi teen và nhiệm vụ của phòng marketing là làm sao để giới tuổi teen biết đến sản phẩm của công ty nhiều hơn. Do đó bạn không thể nào để một cái background tối tăm hay sử dụng phong cách thiết kế cứng ngắc được mà thay vào đó là những hình ảnh mang nhiều màu sắc một chút (miễn đừng lòe loẹt), trẻ trung hơn và có phần “thị trường” (như hình mấy con minions chẵng hạn).
8. Sử dụng đúng định dạng file cho banner thiết kế website
JPG, .PNG, .GIF với Adobe Flash đều ổn cả nhưng hãy lưu ý là cho dù bạn có thiết kế trên Adobe Illustrator, Photoshop hay Adobe Flash thì cũng hãy nên nhớ rằng các banner website dùng flash thường không hỗ trợ tất cả các thiệt bị kỹ thuật số, do đó hãy xuất dưới định dạng .GIF để tránh bỏ sót một click nào từ người xem.
9. File banner website xuất ra phải nhẹ
Càng nhẹ càng tốt các bạn à !! Theo Google Adwords thì tốt nhất file nên nặng 150KB. Lý do cho việc này là để cho banner website của bạn được load thật nhanh, càng nhanh càng tốt để kịp hút ánh mắt người nhìn trước khi họ kéo xuống phần dưới hoặc… tắt đi mất.
10. Sử dụng hình ảnh một cách khéo léo
Và chỉ dùng khi cần. Nhưng một khi đã dùng thì đây sẽ là vài điều bạn nên tránh.
Không dùng hình ảnh có tính chất nhạy cảm (chính trị, tôn giáo, sex,…) nếu như bạn không quảng cáo về các sản phẩm đồ lót như Victoria’s Secret ở trên
Không dùng hình ảnh sai sự thật. Bạn có quyền phóng đại nhưng hãy phóng đại ở mức cho phép và đừng đi sai lệch mục đích của sự phóng đại là để nhấn mạnh vào mục tiêu chính.
Không dùng hình ảnh của người khác khi không được cho phép của họ. Nếu thời gian và kinh phí cho phép thì tôi khuyên bạn nên sử dụng sản phẩm có license để tránh một số rắc rối về pháp lý không nên có.
11. Chọn màu sắc thích hợp cho banner website
12. Cân nhắc khi dùng ảnh động cho banner website
Những banner có ảnh động đều thu hút người nhìn rất tốt nhưng bạn phải chắc chắn một điều rằng là chúng không được quá cạnh tranh với những yếu tố chính. Hãy đảm bảo rằng chúng không được lặp lại quá 10 lần hoặc chỉ cho chúng diễn hoạt trong 15 giây và cũng đừng quên sử dụng The Call To Action nhé !
Lời Kết
Chỉ với 12 bí quyết nho nhỏ trên là bạn đã có thể thiết kế được một banner website quảng cáo hiệu quả để gây ấn tượng mạnh với sếp rồi. Hãy cố gắng giữ cho thiết kế thật đơn giản và nổi bật, đó là hai yếu tố chính, còn lại thì bạn có thể tùy cơ ứng biến. Và bạn không nhất thiết là phải làm theo đủ 12 điều trên trong bản thiết kế banner đâu mà hãy dùng có chủ đích, hãy hiểu vì sao bạn làm như thế và chỉ có như vậy thì bạn mới có thể thuyết phục sếp hoặc khách hàng được. Nghề thiết kế website của chúng ta không chỉ cần làm đẹp mà còn cần phải giải quyết được vấn đề. Hãy ghi nhớ các bạn học viên Arena nhé !
Nguồn: 99designs
Tìm hiểu thêm về các tin tức khác về Multimedia truy cập tại đây!