Từ flat design tối giản đến giao diện nổi khối sống động, UX/UI đang bước vào kỷ nguyên mới – Nơi cảm xúc và không gian lên ngôi. Liệu thiết kế phẳng đã lỗi thời? Hay đang âm thầm biến đổi để thích nghi? Bài viết này sẽ đưa bạn khám phá sự trở lại của skeuomorphism theo một cách hoàn toàn mới: Tinh tế, hiện đại, và đầy chiến lược. Trong một thế giới số ngày càng đa giác quan, thiết kế không còn chỉ để nhìn mà để cảm nhận.
Flat design: Đỉnh cao của lý trí, nhưng thiếu cảm xúc
Trong hơn một thập kỷ qua, flat design – Thiết kế phẳng đã trở thành ngôn ngữ hình ảnh mặc định cho phần lớn nền tảng số. Với các đặc điểm như tối giản, màu sắc đồng đều, loại bỏ chi tiết thị giác thừa, và ưu tiên hiệu quả chức năng, flat design đã góp phần tạo nên sự chuyển mình của thiết kế hiện đại: Nhanh hơn, gọn hơn, dễ tiếp cận hơn. Nó phản ánh triết lý tối giản (minimalism) không chỉ trong giao diện mà còn trong tư duy xây dựng trải nghiệm người dùng, mọi thứ chỉ cần vừa đủ, không thừa không thiếu.
Ví dụ tiêu biểu là iOS 7 (2013), nơi Apple “đoạn tuyệt” với skeuomorphism và mở ra kỷ nguyên thiết kế phẳng trong toàn ngành. Hay Google Material Design (2014), với các quy chuẩn rõ ràng về layout, màu sắc và chuyển động, giúp hệ sinh thái Android trở nên nhất quán, hiệu quả và dễ phát triển hơn.

Nguồn ảnh: IGN
Sự thành công của flat design không thể phủ nhận. Nó giúp thiết kế giao diện trở nên dễ hệ thống hóa, dễ chuẩn hóa giữa các nền tảng khác nhau (web, mobile, tablet). Nó cũng giúp trải nghiệm người dùng không bị lạc lối bởi những chi tiết thị giác không cần thiết. Nhưng như mọi xu hướng theo chủ nghĩa tối giản khác, flat design dễ bị đẩy đến cực đoan, loại bỏ quá nhiều, và để lại một khoảng trống về mặt cảm xúc.
Tuy nhiên, thời đại phẳng có đang đi đến hồi kết? Những năm gần đây, người dùng bắt đầu mệt mỏi với sự “vô cảm” mà flat design mang lại. Khi mọi ứng dụng trông giống nhau, phản ứng tương tác chỉ là sự thay đổi màu nhẹ hoặc hiệu ứng fade đơn điệu, thì trải nghiệm trở nên vô vị và thiếu chiều sâu. Người dùng không chỉ cần thấy, họ muốn cảm. Và đây chính là điểm khởi đầu cho một làn sóng thiết kế mới đang manh nha: Sự trở lại của cảm giác vật lý, của chất liệu, của chiều sâu. Đó chính là skeuomorphism.
Trong bối cảnh các thiết bị phần cứng ngày càng mạnh mẽ, màn hình ngày càng sắc nét, khả năng xử lý 3D, texture, ánh sáng, chuyển động… đều vượt trội, thì flat design lại bị giới hạn bởi chính triết lý phẳng của nó. Một chiếc giao diện phẳng chạy trên thiết bị XR giống như trình chiếu PowerPoint trong không gian thực: Sạch sẽ, nhưng không gợi cảm xúc.

Nguồn ảnh: Google
Bên cạnh đó, khi công nghệ tiến sâu vào đời sống, đặc biệt là các công nghệ không gian như AR, VR, MR, spatial computing, kỳ vọng của người dùng cũng thay đổi. “Hiệu quả” không còn là đủ. Trải nghiệm phải có cảm xúc. Phản hồi giao diện phải tạo cảm giác chạm, không chỉ bằng mắt mà bằng trực giác.
Các nghiên cứu về UX hiện đại cho thấy: Giao diện có chiều sâu thị giác và tương tác động chạm (haptic/haptic-like feedback) tạo mức độ hài lòng cao hơn, mức độ ghi nhớ tốt hơn, và thậm chí gia tăng cảm giác tin cậy đối với thương hiệu. Đây là nơi flat design bắt đầu hụt hơi, còn skeuomorphism lại có cơ hội quay trở lại nhưng trong hình hài mới.
Sự trở lại của Skeuomorphism và “New Skeuo”
Skeuomorphism truyền thống: Giả lập vật thể để tạo cảm giác quen thuộc
Skeuomorphism, hay thiết kế mô phỏng vật thể thật, từng là trụ cột trong thiết kế giao diện giai đoạn đầu của kỷ nguyên smartphone. Còn nhớ những phiên bản iOS 5, iOS 6 với lịch da nâu, máy ghi âm bằng gỗ, hay bảng điều khiển đồng hồ cơ học? Đó là thời kỳ mà Apple (và nhiều hãng công nghệ khác) cố gắng mang yếu tố vật lý quen thuộc từ đời sống thật vào thế giới số, giúp người dùng dễ dàng nhận biết chức năng và thao tác.
Ưu điểm:
- Giao diện giàu cảm xúc: người dùng cảm thấy “gần gũi”, vì giao diện gợi nhớ đến vật thể thật trong cuộc sống.
- Tính trực quan cao: không cần hướng dẫn nhiều, người dùng có thể đoán được chức năng của một thành phần qua hình thức.
Nhược điểm:
- Cồng kềnh, nặng đồ hoạ, dễ làm chậm thiết bị đời cũ.
- Thiếu linh hoạt: Giao diện thường bị đóng khung trong các yếu tố thị giác mô phỏng, khó mở rộng, khó hiện đại hóa.
- Dễ bị rơi vào trạng thái “kitsch” – quá nhiều chi tiết khiến giao diện trở nên lỗi thời nhanh chóng.
Vào thời điểm công nghệ chưa đủ mạnh và các xu hướng tối giản đang lên ngôi, skeuomorphism nhanh chóng bị thay thế bởi flat design đơn giản, gọn nhẹ, hiệu quả hơn. Tuy nhiên, nó không biến mất, mà đang tái sinh dưới một hình thức mới phù hợp hơn với thời đại hiện tại.

Nguồn ảnh: Apple
New Skeuo: Từ mô phỏng vật lý sang trải nghiệm cảm xúc
“New skeuo” không chỉ là sự hồi sinh của skeuomorphism mà là một bản tái định nghĩa dựa trên công nghệ hiện đại và kỳ vọng cảm xúc của người dùng. Nó không còn sao chép chi tiết vật lý như vân gỗ, da, kim loại… mà thay vào đó, tạo nên “cảm giác vật lý” thông qua hiệu ứng thị giác mềm mại, ánh sáng động, chuyển động tinh tế và chiều sâu ảo.
Trong thời đại nơi thiết kế không chỉ để hiển thị thông tin mà còn để tạo cảm xúc, kích thích tương tác, “new skeuo” không chỉ là sự trở lại – nó là một bước tiến tất yếu để UX/UI bắt kịp với công nghệ không gian.
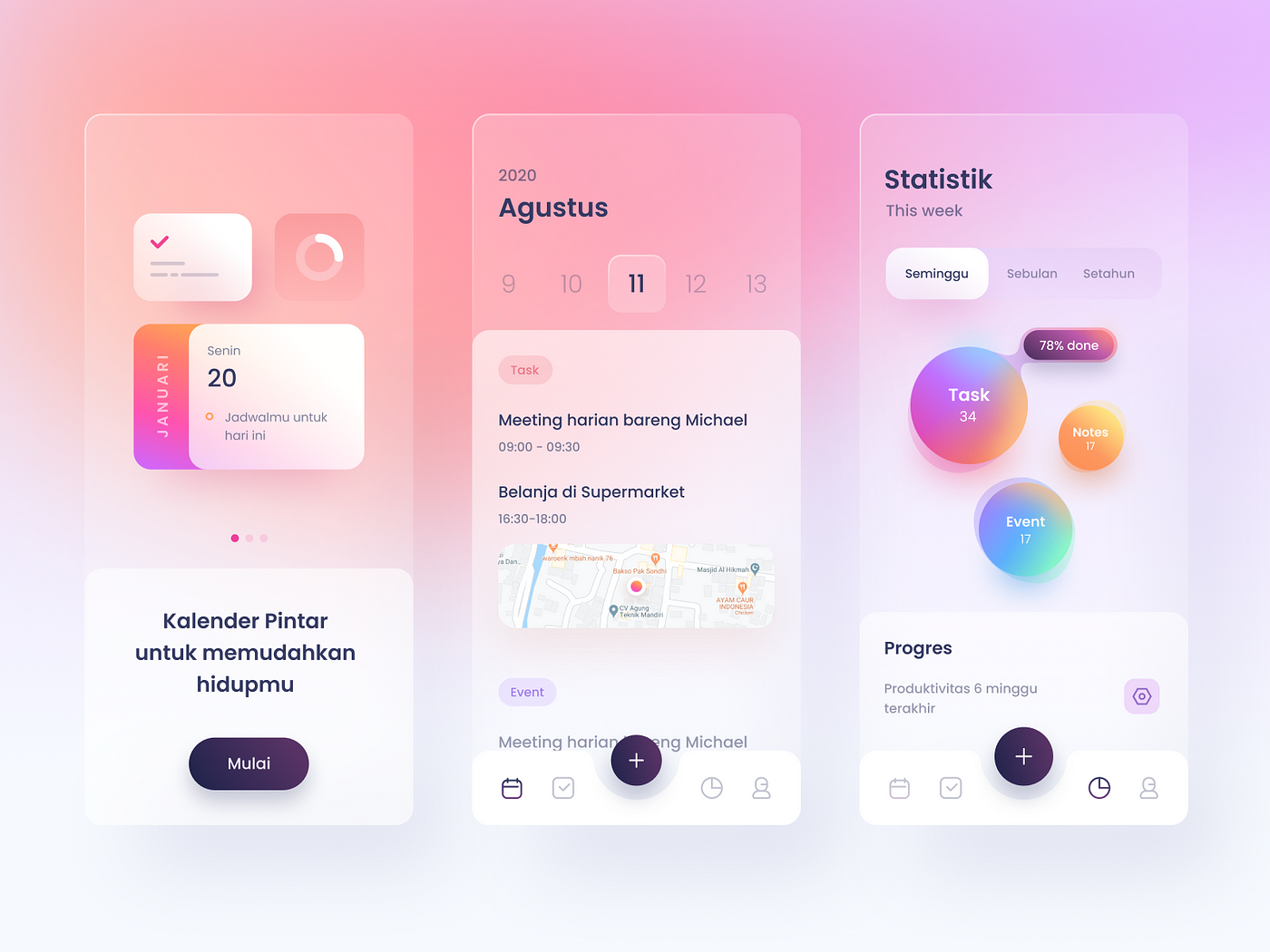
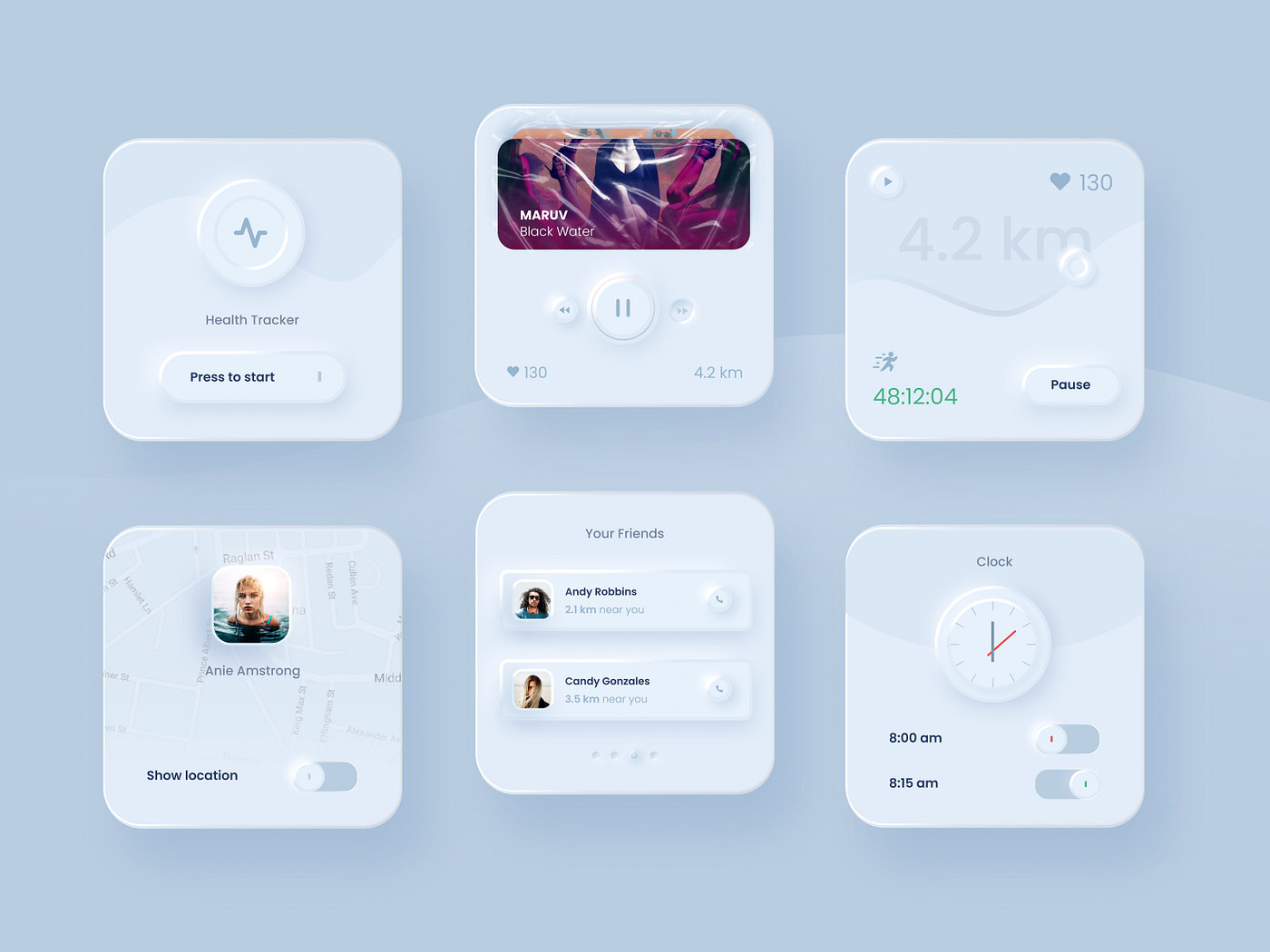
Điểm giao thoa rõ nét của “new skeuo” là giữa neumorphism (bo tròn mềm, đổ bóng nhẹ, nổi khối nhẹ) và các yếu tố glassmorphism (trong suốt, hiệu ứng mờ nền) cùng khả năng tương tác 3D thời gian thực.
Đặc điểm nổi bật của New Skeuo:
- Không nhắm vào “nhìn giống vật thể thật”, mà là tạo cảm giác “chạm được”, “cảm nhận được”.
- Tận dụng chiều sâu 3D, đổ bóng thực tế, phản xạ ánh sáng theo góc nhìn và chuyển động.
- Tối ưu cho nền tảng mới như: AR, VR, MR và các thiết bị spatial computing.

Nguồn ảnh: notebookcheck
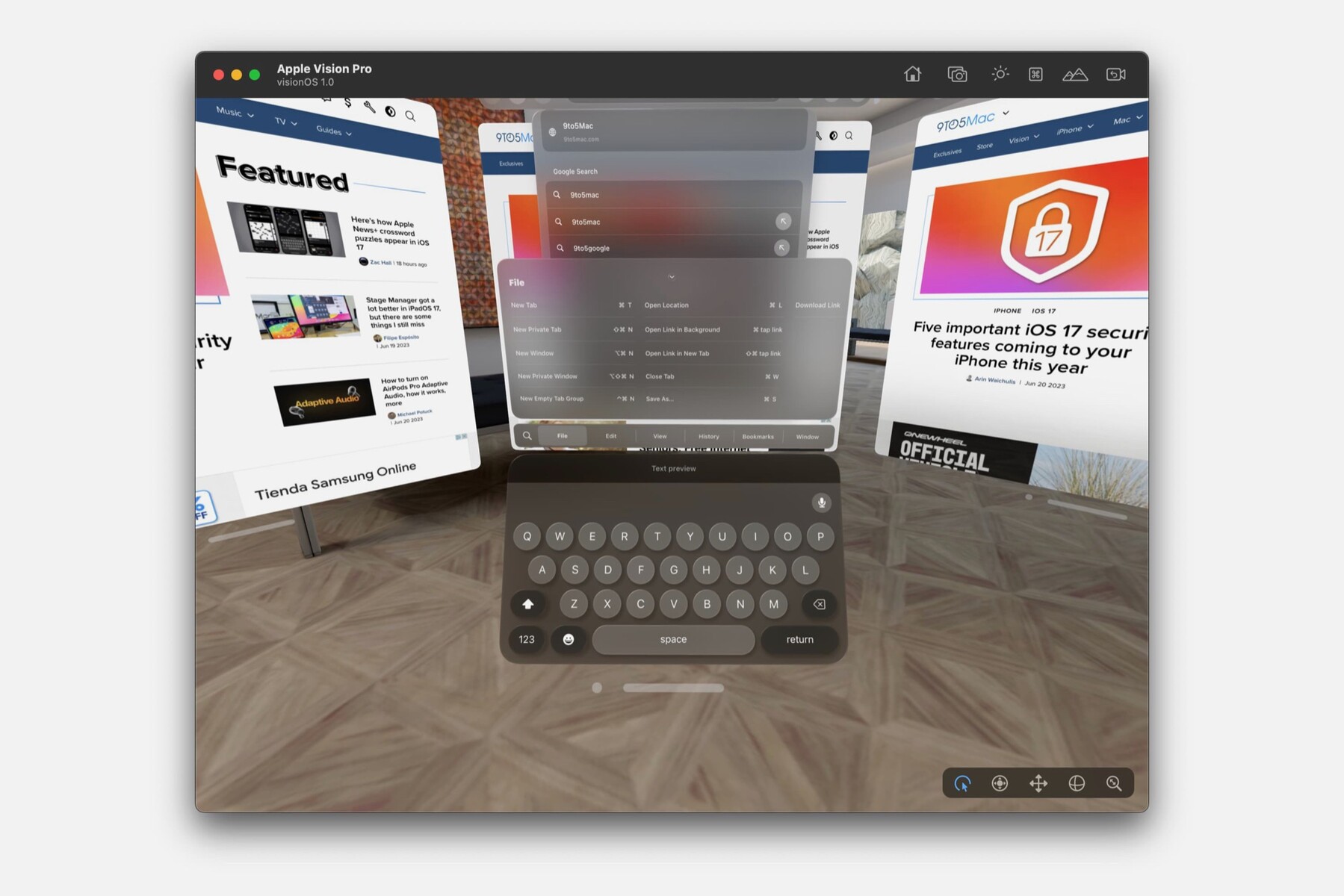
Một trong những ví dụ điển hình và ấn tượng nhất cho xu hướng “new skeuo” chính là giao diện của Apple Vision Pro – thiết bị mở đầu cho kỷ nguyên “spatial computing” của Apple. Khác với những thiết kế phẳng truyền thống vốn chỉ tồn tại trên màn hình 2D, giao diện trong Vision Pro là những thực thể ba chiều trôi nổi giữa không gian thực, mang theo đầy đủ các yếu tố chiều sâu, phản xạ ánh sáng và chuyển động tinh tế.
Các cửa sổ ứng dụng không chỉ hiển thị thông tin mà còn có đổ bóng thời gian thực, tương tác mượt mà, tạo cảm giác như người dùng có thể chạm vào, giữ lấy, và sắp xếp chúng như những vật thể thật. Đây không phải là skeuomorphism theo lối cũ (mô phỏng da, gỗ hay vật liệu kim loại), mà là sự mô phỏng cảm giác vật lý, một cấp độ trừu tượng cao hơn, đòi hỏi sự phối hợp tinh tế giữa ánh sáng, độ mờ, chuyển động và phản hồi xúc giác.
Không chỉ Vision Pro, mà toàn bộ trải nghiệm giao diện trong môi trường thực tế ảo (VR) hiện nay cũng đang dần chuyển mình theo hướng tương tự. Trên các thiết bị như Meta Quest 3, giao diện hệ thống được thiết kế dưới dạng các bảng điều khiển 3D, có độ sâu thị giác rõ ràng, biểu tượng nổi khối nhẹ và chuyển động có phản hồi tương tác.
Trong khi đó, các game hoặc nền tảng VR như SteamVR hay Half-Life: Alyx còn đi xa hơn: menu không chỉ “nổi” trong không gian mà còn có hiệu ứng ánh sáng thực, chất liệu mô phỏng kính hoặc kim loại mờ, thậm chí có những chi tiết nhỏ như hiệu ứng phản xạ, ánh sáng đổ bóng động, tạo nên một trải nghiệm giao diện nhập vai sâu sắc.
Cả hai ví dụ đều cho thấy một điểm chung quan trọng rằng: Thiết kế giao diện không còn đơn thuần là hiển thị, nó đang trở thành một phần của môi trường, có thể cảm nhận được, chiếm lĩnh không gian, và kết nối cảm xúc. Đây chính là biểu hiện rõ nét nhất của “new skeuo”: Không tái tạo vật thể vật lý một cách máy móc, mà tái hiện cảm giác tương tác vật lý một cách tinh tế, phù hợp với nhu cầu trải nghiệm ngày càng giàu xúc cảm trong kỷ nguyên XR.
Tương lai: Thế giới UX/UI sẽ song hành “phẳng” và “nổi”?
Sau nhiều năm flat design giữ vị thế thống trị, sự trở lại của skeuomorphism, lần này là với hình hài hiện đại hơn đã đặt ra một câu hỏi quan trọng: Liệu tương lai thiết kế có trở thành trận địa đối đầu giữa hai trường phái “phẳng” và “nổi”, hay sẽ là một sự cộng sinh tất yếu?
Theo đó, chúng ta có ba kịch bản chính có thể xảy ra trong quá trình tiến hóa sắp tới của UX/UI:
Kịch bản 1: Skeuomorphism “bùng nổ” trong AR/VR, nhưng flat vẫn thống trị web và mobile
Trong bối cảnh công nghệ không gian đang dần bước vào đời sống thường nhật với các thiết bị như Apple Vision Pro, Meta Quest, hay các nền tảng AR tích hợp trong điện thoại – thiết kế giao diện cũng bắt đầu chuyển mình từ “phẳng” sang “có chiều sâu”. Và chính trong không gian thực tế mở rộng (AR/VR) này, skeuomorphism hiện đại, hay còn gọi là new skeuo, không chỉ là một lựa chọn phong cách, mà trở thành yếu tố gần như bắt buộc để đảm bảo tính khả dụng (usability).
Trong thế giới ảo, người dùng không còn tương tác qua chuột hay ngón tay chạm lên bề mặt cố định. Họ chỉ nhìn và “ra hiệu” bằng cử chỉ, ánh mắt, hoặc thao tác không khí. Điều đó khiến việc định vị các yếu tố chức năng trở nên khó khăn hơn rất nhiều nếu giao diện không có chiều sâu trực quan.
Các yếu tố như đổ bóng nhẹ, hiệu ứng ánh sáng, nổi khối mềm, hay đơn giản là cảm giác “lớp trên lớp dưới” đóng vai trò như dấu hiệu không gian để người dùng biết được: đâu là nút bấm, đâu là thành phần có thể kéo thả, đâu là phần nền tĩnh. Sự hiện diện thị giác (visual presence) của thành phần UI lúc này đóng vai trò quan trọng không kém gì bản thân nội dung.

Nguồn ảnh: TPLAB
Chẳng hạn, khi bạn nhìn vào một bảng điều khiển nổi trong không gian XR, chiều sâu và chuyển động mềm sẽ giúp bạn cảm nhận ngay được thành phần đó “gần với bạn”, và bạn có thể đưa tay ra để tương tác. Không cần lời giải thích, không cần ký hiệu. Chính yếu tố thị giác mô phỏng xúc giác ấy là thứ khiến skeuo “trỗi dậy” một cách hợp lý trong môi trường mới.
Ngược lại, ở các nền tảng truyền thống như web và ứng dụng di động, thiết kế phẳng vẫn tiếp tục duy trì vị thế hàng đầu. Có ba lý do chính khiến flat design chưa thể bị thay thế ở các nền tảng này:
- Hiệu suất: Flat UI có cấu trúc đơn giản, ít layer, nhẹ đồ hoạ, giúp tốc độ tải nhanh, phù hợp với nhu cầu “lướt nhanh, phản hồi nhanh” của người dùng di động.
- Hệ thống hóa: Flat UI dễ quy chuẩn, dễ tái sử dụng thành component, giúp đội ngũ thiết kế và phát triển triển khai nhanh chóng trên nhiều nền tảng, trong nhiều ngữ cảnh.
- Thói quen người dùng: Sau hơn một thập kỷ sống với flat, người dùng đã hình thành tư duy thao tác theo “quy ước”: nút là hình chữ nhật, các thao tác vuốt, lướt, nhấn giữ diễn ra trên mặt phẳng, không cần đào tạo lại.
Sự phân hóa giữa “phẳng” và “nổi” trong UX/UI cũng được thể hiện rõ trong hệ sinh thái của Meta – một trong những ông lớn đang đầu tư mạnh mẽ vào thế giới thực tế ảo và metaverse.
Trên nền tảng Horizon OS, hệ điều hành được tích hợp trong các thiết bị như Meta Quest 3, người dùng được chào đón bằng giao diện ba chiều có độ nổi rõ rệt, biểu tượng được thiết kế theo phong cách “nổi khối mềm” (soft depth), kèm theo hiệu ứng ánh sáng đổ bóng theo thời gian thực. Menu chính là các bảng điều khiển trôi nổi trong không gian, cho phép người dùng định vị không gian dễ dàng bằng mắt và tương tác trực tiếp bằng tay.
Điểm đặc biệt trong thiết kế này là việc không còn ranh giới giữa UI và môi trường ảo,bảng giao diện không nằm trong “một màn hình”, mà trở thành một thực thể trong thế giới xung quanh người dùng. Những yếu tố như độ sâu ảo, phản xạ ánh sáng và chuyển động tự nhiên đóng vai trò quyết định trong việc giúp người dùng cảm thấy hiện diện và kiểm soát.
Ngược lại, cũng trong hệ sinh thái Meta, các sản phẩm truyền thống như Instagram, WhatsApp và Facebook App vẫn duy trì giao diện flat design tinh gọn: biểu tượng đơn sắc, nền trắng hoặc đen đơn giản, typography tối giản, và tương tác chủ yếu dựa vào thao tác vuốt – bấm – lướt nhanh. Điều này không chỉ đảm bảo hiệu năng tối ưu cho hàng tỷ thiết bị khác nhau, mà còn giữ nguyên sự quen thuộc mà người dùng đại chúng đã xây dựng suốt hàng năm.
Một ví dụ khác đến từ ngành công nghiệp trò chơi: SteamVR, nền tảng thực tế ảo dành cho game PC, triển khai giao diện theo phong cách hoàn toàn khác biệt so với Steam thông thường. Trong SteamVR, bảng chọn, menu, và các lớp giao diện được thiết kế theo kiểu “nổi trong không gian”, có chiều sâu rõ rệt, hiệu ứng ánh sáng đổ bóng và texture nhám mô phỏng chất liệu kim loại hoặc kính.
Tương tác của người dùng không còn đơn thuần là click, mà là nhìn, hướng tay, nhấn giữ, tương tác như với vật thể thật. Trong khi đó, ứng dụng Steam desktop trên máy tính vẫn trung thành với thiết kế 2D đơn giản, kiểu dáng vuông vức, biểu tượng phẳng và không có chiều sâu thị giác.
Kịch bản 2: Flat tiến hóa, học hỏi chiều sâu từ skeuo, tạo nên hybrid UI
Không phải tất cả các thiết kế phẳng đều đang thoái trào. Trái lại, một làn sóng mới đang nổi lên, trong đó flat design không bị thay thế, mà đang tiến hóa bằng cách tích hợp có chọn lọc các yếu tố chiều sâu từ skeuomorphism. Từ đó hình thành một dạng thức mới được gọi là “Hybrid UI” – Giao diện kết hợp tinh thần tối giản của flat với chiều sâu thị giác, chất liệu và chuyển động đặc trưng của skeuo hiện đại.
Sự tiến hóa này không mang tính đối lập, mà là sự làm giàu cho flat design, nhằm khắc phục những điểm yếu vốn có như: Thiếu cảm xúc, khó định vị thành phần tương tác, và trải nghiệm thị giác có phần lạnh lùng, đơn điệu. Hybrid UI cho phép giao diện vẫn giữ được sự tinh gọn, sạch sẽ, nhưng đồng thời gợi mở cảm giác tương tác, gợi hình khối, và tăng mức độ cảm nhận xúc giác ảo.
Trong Hybrid UI, yếu tố skeuo không còn mang hình hài “nặng nề” như bóng đổ cứng, chất liệu da hay kim loại như trước kia. Thay vào đó, chiều sâu được thể hiện thông qua bo tròn nhẹ, đổ bóng mềm, hiệu ứng mờ (blur) hoặc ánh sáng lan tỏa (ambient light).
Các thành phần tương tác như nút bấm, thẻ nội dung, biểu tượng… được xử lý để tạo cảm giác nâng lên khỏi mặt phẳng, đủ để người dùng nhận biết chức năng và cảm nhận cấu trúc, nhưng không làm rối bố cục tổng thể. Điểm đặc biệt là mỗi yếu tố “nổi” đều được cân bằng trong hệ thống thiết kế, đảm bảo rằng trải nghiệm vẫn liền mạch, nhẹ, và tối ưu hiệu năng – vốn là các ưu điểm cốt lõi của flat design.

Nguồn ảnh: Medium
Một trong những ví dụ rõ rệt nhất của xu hướng này chính là Dynamic Island trên iPhone. Mặc dù vẫn nằm trong hệ điều hành iOS thiên về thiết kế phẳng, Dynamic Island lại sử dụng các hiệu ứng nổi nhẹ, chuyển động mượt, và đổ bóng mềm để tạo cảm giác “thực thể” trôi nổi trên màn hình. Người dùng không chỉ nhìn thấy thông báo, mà cảm nhận được nó đang “xuất hiện” – “chuyển động” – và “biến mất”. Đây chính là sự lai ghép khéo léo giữa trực quan thị giác của skeuo và tinh thần tối giản, hệ thống hóa của flat.
Tương tự, Material You của Google là thế hệ tiếp theo của Material Design, cũng là minh chứng cho Hybrid UI. Dù về bản chất vẫn là flat design, Material You đưa vào các yếu tố như:
- Shadow depth hierarchy (cấu trúc phân tầng bằng bóng đổ).
- Motion dynamics (chuyển động chuyển trạng thái).
- Color theming theo ngữ cảnh cảm xúc (emotionally adaptive color).
Tất cả giúp giao diện Google trở nên “mềm” hơn, gần người hơn, và không còn quá cứng nhắc như những phiên bản thiết kế phẳng giai đoạn đầu.
Tại sao Hybrid UI là bước tiến hợp lý?

Nguồn ảnh: Medium
Hybrid UI không phải là trào lưu tức thời. Nó phản ánh nhu cầu sâu xa của người dùng hiện đại: Họ muốn sự hiệu quả, nhưng cũng cần kết nối cảm xúc. Họ muốn thao tác nhanh, nhưng không muốn trải nghiệm trở nên “công nghiệp lạnh lẽo”. Sự lai ghép giữa flat và skeuo cho phép nhà thiết kế tạo ra những giao diện vừa hiện đại, tối ưu, vừa “có hồn” và dễ đồng cảm hơn.
Ngoài ra, Hybrid UI cũng thích ứng rất tốt với bối cảnh đa nền tảng: Có thể tinh chỉnh theo cấp độ thiết bị, ví dụ mobile thì tối giản hơn, còn tablet hoặc màn hình lớn thì có thể tăng thêm chiều sâu. Đây là điều mà flat thuần túy hay skeuo truyền thống đều khó làm được một cách hiệu quả.
Chính vì thế, flat design không thể nào hoàn toàn biến mất. Nhưng nó đang học cách “cảm nhận”. Trong bối cảnh người dùng ngày càng chú trọng trải nghiệm cảm xúc, nhưng hệ sinh thái số vẫn yêu cầu hiệu suất cao và sự nhất quán, Hybrid UI nổi lên như một lựa chọn dung hòa lý tưởng, nơi phẳng và nổi không đối lập, mà cùng nhau tạo nên một ngôn ngữ thiết kế mới: Vừa có lý trí, vừa có cảm xúc.
Kịch bản 3: Công nghệ AI/3D ứng dụng cùng new skeuo, giúp đội ngũ nhỏ vẫn làm được giao diện giàu chiều sâu
Trước đây, tạo ra một giao diện mang tính chất skeuomorphic, đặc biệt là những phiên bản hiện đại như new skeuo với texture nhẹ, ánh sáng động, hiệu ứng nổi khối tinh tế, đòi hỏi một đội ngũ có chuyên môn sâu về thiết kế 3D, animation, kỹ thuật ánh sáng và nhiều giờ làm việc tỉ mỉ. Nó từng là đặc quyền của các tập đoàn lớn hoặc studio thiết kế cao cấp với nguồn lực dồi dào. Nhưng giờ đây, sự bùng nổ của công nghệ AI và công cụ thiết kế 3D dễ tiếp cận đang phá vỡ rào cản đó.
Chúng ta đang bước vào một thời kỳ mà ngay cả một startup 2–3 người, một freelancer độc lập, hoặc một nhóm thiết kế trong nội bộ doanh nghiệp nhỏ cũng có thể tạo nên giao diện giàu chiều sâu, chuyển động mượt, texture sống động – Điều tưởng chừng chỉ có trong Vision Pro hay các sản phẩm AAA trước đây.
Từng là lãnh địa của các tập đoàn lớn, giờ đây ‘new skeuo’ đang dần trở thành chuẩn thiết kế phổ biến – nhờ ba đột phá công nghệ sau:
AI hỗ trợ thiết kế giao diện: Các công cụ như Galileo AI, Uizard, Figma AI plugin, hay Relume AI đang giúp nhà thiết kế tạo layout, component, hoặc thậm chí là toàn bộ prototype UI chỉ trong vài cú click, kèm theo gợi ý về shadow, depth, gradient, chuyển động. AI không chỉ tạo ra khung giao diện, mà còn gợi ý cách truyền cảm giác vật lý và chiều sâu thị giác, điều mà trước đây phải phụ thuộc vào kinh nghiệm thị giác của các designer lão luyện.
Thiết kế 3D không cần code: Với các nền tảng như Spline, Framer 3D canvas, hay Rive, nhà thiết kế có thể kéo thả trực tiếp các vật thể 3D, tùy chỉnh ánh sáng, texture, hiệu ứng hover, và export sang web/app gần như ngay lập tức mà không cần lập trình viên chuyên 3D. Điều này đặc biệt có giá trị với các sản phẩm muốn thử nghiệm UX mới mà không cần chi ngân sách lớn cho animation phức tạp.
Component và system có sẵn: Nhiều thư viện như Tailwind UI, ShadCN, hoặc React Three Fiber đã tích hợp sẵn các pattern về depth, card nổi, glassmorphism, gradient ánh sáng, giúp đội ngũ nhỏ có thể nhanh chóng xây dựng giao diện mang hơi hướng skeuo mà không tốn quá nhiều công sức tùy biến.
Hệ quả lớn nhất của làn sóng này là: Sáng tạo không còn là đặc quyền của “nhà giàu công nghệ”. Những ý tưởng giao diện có chiều sâu, giàu cảm xúc vốn từng bị xếp vào diện “đẹp nhưng khó triển khai” nay hoàn toàn khả thi với đội ngũ nhỏ.
Ví dụ: Một nhóm startup edtech chỉ với designer và dev front-end junior, vẫn có thể tạo giao diện giảng dạy 3D nhẹ, có hiệu ứng đổ bóng giúp học sinh phân biệt thông tin trực quan tốt hơn. Hay một app mobile về tài chính cá nhân có thể sử dụng neumorphism nhẹ kết hợp motion feedback để gợi cảm giác “bấm nút” và “kéo quỹ đầu tư” mà không cần animation phức tạp.
Chúng ta đang chứng kiến một chuyển dịch về mặt tư duy: Thiết kế giàu chiều sâu không còn là điều xa xỉ, mà đang trở thành tiêu chuẩn mong đợi. Khi ngày càng nhiều sản phẩm nhỏ cũng có thể tạo ra trải nghiệm cảm xúc cao cấp, người dùng sẽ bắt đầu đòi hỏi những tương tác “gần với cảm giác thật” ngay cả trong ứng dụng đơn giản nhất.
Và khi AI ngày càng tinh vi, khi thiết kế 3D ngày càng “gần tay” hơn, xu hướng này không chỉ lan rộng mà còn tăng tốc mạnh mẽ. Chẳng mấy chốc, khả năng tạo ra “new skeuo UI” sẽ phổ biến như việc vẽ wireframe bằng Figma hiện nay.
Tạm kết: “Phẳng” có thể chưa chết nhưng nó không còn một mình nữa
Flat design từng là lời tuyên ngôn của một thiết kế hiện đại, bao gồm sự tinh gọn, hiệu quả, chuẩn hóa và tiết kiệm tài nguyên. Nó đã góp phần đưa trải nghiệm số đến với đại chúng bằng sự tối giản, logic và dễ tiếp cận. Nhưng sau hơn một thập kỷ thống trị, flat đang đi đến một điểm gãy tự nhiên, nơi người dùng không còn thỏa mãn với việc chỉ “nhìn” và “bấm”, mà mong muốn “cảm nhận”, “tương tác”, và “được kết nối cảm xúc”.
Chúng ta đang bước vào một kỷ nguyên mới của UX/UI, kỷ nguyên của “cảm xúc và không gian”. Đây không còn là sân chơi của những bề mặt phẳng và icon 2D đơn sắc, mà là nơi giao diện trở thành một phần của thế giới ba chiều, nơi mỗi hành động chạm, vuốt, nhìn đều mang ý nghĩa về cảm xúc. Trong thế giới đó, những yếu tố như chiều sâu thị giác, texture mềm mại, ánh sáng phản xạ, chuyển động vi mô, và trải nghiệm xúc giác ảo không còn là “gia vị thị giác”, mà trở thành trục xương sống cho sự hiện diện và kết nối.
Flat design vẫn sẽ tồn tại nhưng không thể tiếp tục giữ vai trò độc tôn. Để không bị lạc hậu, nó phải tiến hóa, phải học cách mềm hóa cấu trúc, giao tiếp bằng cảm xúc, và thích nghi với môi trường không gian. Flat vẫn có đất diễn trên web, mobile, dashboard doanh nghiệp… nhưng trong các ngữ cảnh giàu tương tác như AR/VR, thiết bị đeo không gian, hay trải nghiệm thực tế mở rộng, sự lên ngôi của skeuomorphism hiện đại – “new skeuo” – là điều tất yếu.
Và điều thú vị hơn cả mà chúng ta cần ngẫm nghĩ rằng: “New skeuo” không phải là sự quay ngược về quá khứ hoài cổ. Nó là sự tái sinh trong bối cảnh mới, một bước tiến chiến lược để UX/UI không còn là câu chuyện của chức năng khô khan, mà là một hành trình của xúc giác, trực giác và thẩm mỹ.
Tổng hợp
Ming
| Hệ thống Đào tạo Mỹ thuật Đa phương tiện Arena Multimedia sở hữu hai chương trình đào tạo tiên tiến mang tên Graphic Design & Interactive Media (GDIM) và Animation, VFX & Gaming (AVG). Với mục tiêu đào tạo chuyên sâu về Thiết kế Truyền thông (Communication Design) và Sản xuất nội dung giải trí (Entertainment Design), GDIM và AVG có sự rút gọn về thời gian nhưng sẽ có sự tập trung cao hơn, học và rèn luyện học sâu hơn về kiến thức và kỹ năng làm nghề, nhằm chuẩn bị cho một tương lai có nhiều cơ hội nhưng không ít thách thức và đòi hỏi ngày càng khắt khe hơn từ phía doanh nghiệp tuyển dụng. Chương trình Graphic Design & Interactive Media (GDIM): – Học kỳ 1: Thiết kế hình ảnh truyền thông (Visual Communication Design) – Học kỳ 2: Thiết kế thương hiệu (Branding Design) – Học kỳ 3: Đồ họa chuyển động và xây dựng nội dung video (Motion Graphics & Video content) – Học kỳ 4: Phát triển sản phẩm kỹ thuật số (Digital Product Development) Chương trình Animation, VFX & Gaming (AVG): – Học kỳ 1: Tiền sản xuất Hoạt hình và Games (Pre-Production for Animation & Games) – Học kỳ 2: Thiết kế tạo hình 3D cho Game, VFX và hoạt hình (3D Art and Design for Animation, Games & VFX) – Học kỳ 3: Diễn hoạt 3D trong Hoạt hình, Game và VFX (Advanced 3D for Animation, Games & VFX with Electives & Generative AI) – Học kỳ 4A (lựa chọn): 3D thời gian thực và Thiết kế đồ hoạ Game (Real Time 3D & Game Art) – Học kỳ 4B (lựa chọn): Kỹ xảo trong Hoạt hình, Phim và Game (Visual Effects for Animation, Films & Game) Xem chi tiết chương trình đào tạo: https://www.arena-multimedia.vn/chuong-trinh-dao-tao/ Đăng ký tư vấn chương trình học: https://www.arena-multimedia.vn/dang-ky-hoc/ |










