Những biểu tượng icon đúng nghĩa phải đặt lợi ích của người dùng hàng ngày lên trước, để họ dễ dàng nhớ và tìm ra nó trong một mớ những ứng dụng khác chứ không phải chỉ để thu hút họ mua nó.
Tôi muốn tạo nên những ứng dụng thật đẹp mắt. Đó là điều tôi thực sự thích thú, và cũng là một phần quan trọng trong quá trình thiết kế ứng dụng. Và đương nhiên là người dùng cũng bị thu hút bởi những sản phẩm có tính thẩm mĩ cao.
Có vô số thứ liên quan đến thiết kế ứng dụng, tùy vào những sản phẩm khác nhau, những công ty khác nhau, những người khác nhau. Nhưng nếu nói đến thứ bắt buộc trong quá trình thiết kế thì đó là icon cho ứng dụng đó. Bất cứ sản phẩm nào cũng đều phải có.

Biểu tượng icon để làm gì?
Một mặt, nó được sử dụng cho marketing. Đó là hình ảnh đầu tiên đánh thẳng vào mắt người dùng. Khi họ tìm kiếm chúng hay thấy chúng trong App Store, icon bắt mắt là cơ hội để bán được ứng dụng đó.
Nhưng mặt khác, một khi khách hàng đã mua và đem ứng dụng về trên màn hình thì mục đích sẽ ngay lập tức khác đi: icon phải xuất hiện ngay khi cần thiết.
Đến đây ta phải lựa chọn. Bạn chú trọng vào marketing tức là chú trọng cơ-hội-một-lần với mỗi khách hàng tiểm năng, vì họ sẽ chỉ mua ứng dụng của bạn một lần. Thiết kế icon chỉ vì mục đích marketing có thể sẽ gây khó khăn cho người dùng khi họ sử dụng chúng hàng ngày.
Tôi cho rằng những icon đúng nghĩa phải đặt lợi ích của những người dùng hàng ngày lên trước, để họ dễ dàng nhớ và tìm ra nó trong một mớ những ứng dụng khác chứ không phải chỉ để thu hút họ mua nó.
Thử tưởng tượng bạn đang đi dọc một hành lang đầy kẹo. Nếu thực sự muốn ăn Reese’s Peanut Butter Cups thì bạn sẽ biết cách để tìm ra nó: vỏ bọc màu cam sáng với dòng chữ vàng. Tôi nhấn mạnh là ngay lập tức. Điều này rất giống với cách bạn tiếp cận với thiết kế ứng dụng.
Một icon lý tưởng gợi nhắc người dùng thông qua hình dạng, màu sắc và cảm giác bề mặt. Ví dụ như icon cho Phone, dù có chút thay đổi từ khi được Steve đưa ra vào năm 2007, nó vẫn giữ gần như là nguyên vẹn.
Ngày nay, nó là một màu xanh tươi với những sọc chéo và một biểu tượng tay nghe trắng. Ba yếu tố này tạo nên một dấu ấn quen thuộc trong mắt người dùng. Để khi họ cần đến điện thoại thì không phải suy nghĩ nhiều.
Nếu nhìn vào những icon tương tự ta sẽ nhận ra những nét chung. Icon cho Mail là một màu xanh dương sáng với những gợn mây và một hình bao thư đơn giản ở giữa. Icon cho Music là một nền cam không đồng màu và hai nốt móc màu cam đậm.
Trong giai đoạn tìm ý tưởng và phác thảo icon cho ứng dụng, có thể bạn sẽ nghĩ ngay đến chức năng của ứng dụng đó. Ví dụ như ba ứng dụng mua sắm dưới đây sử dụng hình ảnh chiếc xe đẩy làm biểu tượng với phần lớn diện tích được dành cho chiếc xe và chỉ một phần nhỏ là tên nhãn hiệu.
Có thể nói những chiếc xe đẩy trên đã được sử dụng không hợp lý. Zappos và Amazon chỉ là những dịch vụ online nên người dùng chẳng cần đến bất kì chiếc xe đẩy cả, và hơn nữa họ bán sản phẩm chứ không phải người mua.
Thay vì nhấn mạnh vào chiếc xe đẩy, tại sao không làm nổi bật nhãn hiệu? Và nói về Apple, thử tượng tượng được một Apple Retail Store với biểu tượng chiếc xe đẩy trắng với trái táo nhỏ ở giữa? Một ý tưởng ngớ ngẩn!
Biểu tượng Apple màu trắng sáng rực trên một nền thép thuần là hình ảnh chung cho những sản phẩm của họ. Điều này sẽ khiến nhãn hiệu được trở nên nổi bật, duy nhất và dễ nhận biết.
Và để củng cố sự thuần nhất ấy, những lối thiết kế trong ứng dụng cần được thể hiện trên icon. Find My Friend sử dụng chất liệu màu da cả trong icon và ứng dụng. Điều này tạo cho sự liên tưởng rõ ràng cho người dùng. Điều tương tự cũng được áp dụng cho Maps và iBooks.
Lấy ý tưởng từ cuộc sống thật để tạo liên tưởng đến nhãn hiệu và icon là một cách khác. Khi người dùng thấy một icon giống với cái gì đấy họ biết trong đời sống hằng ngày thì theo bản năng, họ sẽ nghĩ rằng chúng có liên quan (Tại sao không?)
Routesy là một ứng dụng tuyệt vời để kiểm tra MUNI và những lịch quá cảnh Bay Area. Biểu tượng của nó khá giống với thẻ xe buýt hàng tháng MUNI. Mặc dù không được tán thành, bất cứ người dùng nào của Bay Area đã sử dụng MUNI thường xuyên sẽ nhận ra chiếc vé ấy ở mọi nơi.
Sử dụng nó làm nền tảng cho icon ứng dụng Routsey là khéo léo. Như thể bạn dùng vé hàng ngày, bạn cũng sẽ sử dụng ứng dụng này hàng ngày.
Delivery Status là một ứng dụng tuyệt vời để biết được kiện hàng của bạn đang ở đâu. Bằng việc sử dụng bìa cứng màu xám với một nhãn trắng bản rộng, icon này – với hình dạng khá giống với món đồ bạn đang trông đợi – có vẻ như sẽ trả lời cho câu hỏi: “Kiện hàng của tôi hiện đang ở đâu?”
Trailers, một ứng dụng của Apple, sử dụng biểu tượng có thể thấy bất kì đâu trên đại lộ Hollywood. Kết hợp với một thảm đỏ bí ẩn, người dùng sẽ ngay lập tức hiểu ứng dụng này sẽ đưa họ đến với những bộ phim.
Không hiếm những ứng dụng Mac đồng hành với những ứng dụng iOS. Trên đây là một số ví dụ những ứng dụng sử dụng nền vuông của biểu tượng iOS theo một cách tuyệt vời.
Coda và Diet Coda cùng có hình chiếc lá, màu sắc và chất liệu nền, tuy có chút khác nhau. Twitterrific lại chú trọng (crop) vào phần hình ảnh biểu tượng quan trọng nhất. Bằng cách tương tự hóa icon của ứng dụng trên hai nền tảng khác nhau, người dùng biết rằng họ sẽ nhận được một trải nghiệm giống nhau từ cả hai.
Bây giờ chúng ta đến App Store để thấy rằng một công ty đưa ra những ứng dụng theo bộ đang trở nên ngày càng phổ biến.
Nike+ có những ứng dụng cùng hình dáng. Cả ba hình trên đều có ánh sáng chéo, dấu ngoắc lên quen thuộc của Nike, và một mặt phẳng ở đáy. Những hình dáng đồng nhất cho thấy chúng là anh em ruột của nhau.
Facebook có những ứng dụng riêng biệt cho từng chức năng, nhưng vẫn giữ được hình ảnh chung với cùng một nền – màu xanh quen thuộc của Facebook. Mặt phẳng xanh nhạt ở dưới đáy là một yếu tố mang tính thương hiệu cho Facebook và nối kết những icon này lại với nhau.
Chuỗi iLife trên iOS có một điểm chung rất thú vị và đồng nhất: môi trường. Trong khi tất cả những không gian được thiết kế khác nhau, nó đều miêu tả một vật thể đặt trên một cái nền khá gần, tạo nên mối liên kết giữa chúng.
Những ứng dụng iWork của Apple có cùng một màu nền và chất liệu. Những icon của Keynote và Pages là những màu kim loại bóng. Keynote và Numbers đều có hình biểu đồ dạng thanh. Mối liên quan giữa những yếu tố này trên từng icon khiến cho thấy rõ chúng được tạo nên tại cùng một nơi.

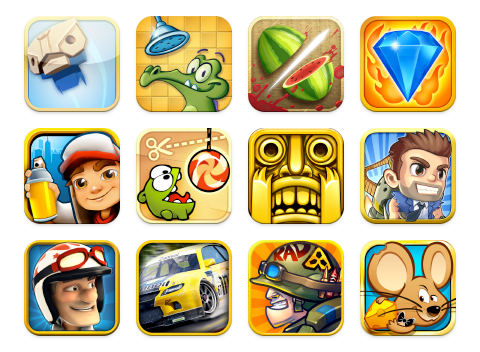
Nhưng tôi phải thừa nhận rằng dù có thể chỉ ra những cách khác nhau để tạo những icon trông đồng nhất, lấy chất liệu từ cuộc sống, hay có cùng phong cách, tôi không tìm ra được cách để tạo ra icon cho game.
Sau vài khảo sát nhanh, tôi nhận ra có vẻ như họ đặt nhân vật chính trên một nền vuông vàng. Nó sẽ không thực sự nổi bật giữa những game khác, nhưng ít nhất sẽ được nhận biết ngay là một game.
Biểu tượng cho ứng dụng của bạn sẽ ở giữa rất nhiều những biểu tượng khác trên màn hình, nên hãy khiến nó trở nên dễ nhớ.
Theo idesign.vn
Tìm hiểu thêm về các tin tức khác về Multimedia truy cập tại đây!
ĐĂNG KÝ TƯ VẤN NGAY!










